School website design: 4 simple steps (2026)

As seen in:
Top 3 tools for educational websites
-
Visit site
Test score
8.4
2026
Very good
-
Visit site
Test score
8.0
2026
Very good
-
Visit site
Test score
7.6
2026
Good
A school needs a website to be found on the Internet.
Perhaps you are unsure whether and how you can create a homepage for an elementary school or a website for a secondary school yourself?
Don’t worry! With this step-by-step guide, you’ll learn how to create a successful website for all types of schools and educational institutions. I’ll cover the recommended content, web design and important legal guidelines for school websites, such as data protection and accessibility. For example, every school website needs an imprint. A privacy policy also belongs on every school website.
Creating a solid school website does not have to tear a big hole in the school budget. It is possible for as little as 10 euros or even less per month. I also discuss free methods of website creation.
Programming knowledge or special design skills are not necessary to go online with a competitive school website. However, confidence with computers and the Internet is an advantage.
Want to get started with creating a website for your school? Then follow me to class!

This is how you can create a successful school website:
- This is how you can create a successful school website:
- What requirements should the school website fulfill?
-
Which methods are suitable for creating school homepages?
- there are 3 different methods available to you:
- Website builder – the first choice for creating a simple school website
- Advantages and disadvantages of a website builder
- IONOS MyWebsite: My #1 recommendation (8.4/10 points)
- The best website tools for educational websites
- Have you chosen your preferred tool? Then it’s time to register your desired domain!
- How do I plan my school homepage?
- How do I make my school website stylish and easy to use?
- What else do you need to consider when creating a school website?

In Germany, schools are not obliged to create a website. However, having their own website makes a good impression on parents, pupils and the public – and can also make administrative work much easier.
Strict guidelines apply to school websites in terms of data protection regulations and accessibility. I’ll explain in detail later what you need to consider with a school website in terms of GDPR and the like. Don’t worry: it’s not that complicated to adhere to the rules!
Just this much: An imprint and a privacy policy are mandatory for every school website.
If you manage to create a really good website, you can even take part in a school website award – and draw attention to your school nationwide.
Why don’t you take a look at these three school websites first? Perhaps they can inspire you when it comes to designing your own site:
What requirements should the school website fulfill?

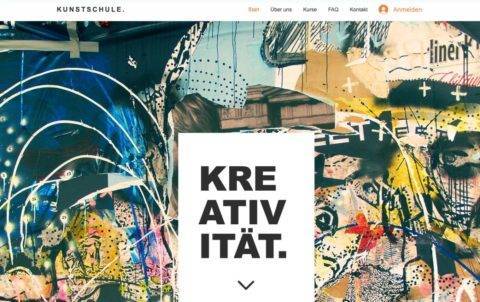
Excellent
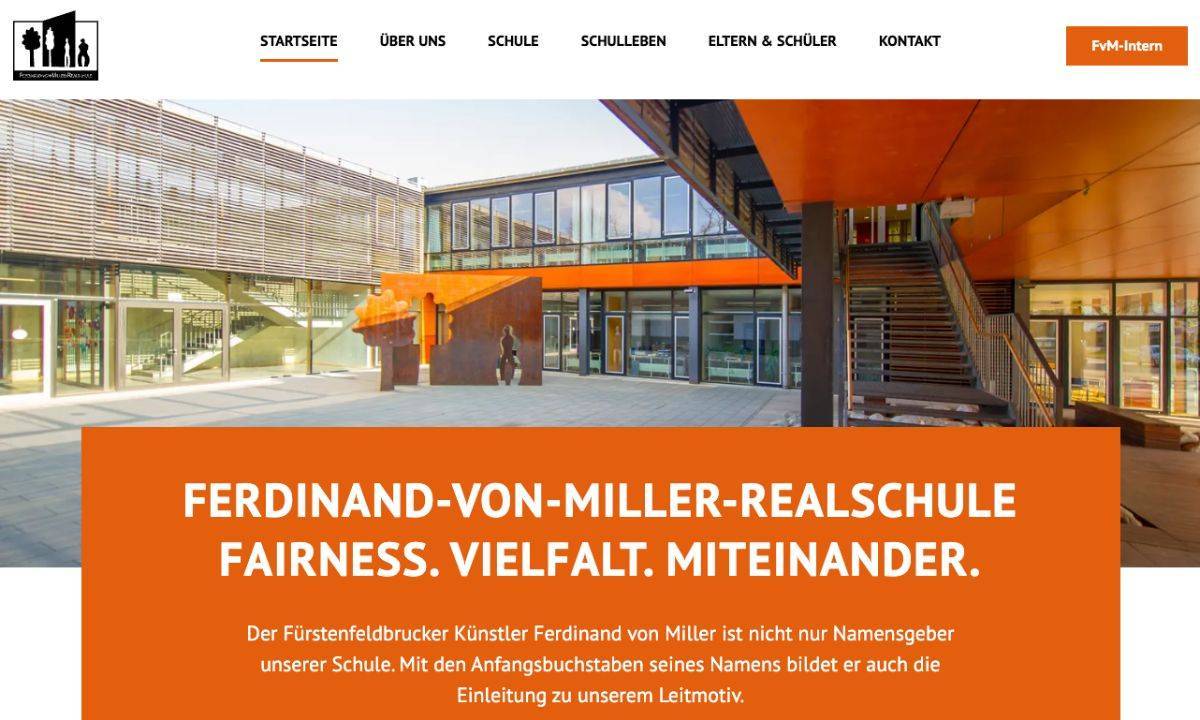
The website of the Ferdinand-von-Miller secondary school in Fürstenfeldbruck not only impressed me with its minimalist design. The school’s professionally designed homepage has won the prestigious “CSS Design Award”.
This makes it ideal for inspiration. On the “About us” page, visitors can find out more about the school, the team and the educational concept.
The “School life” section contains a digital edition of the school newspaper “Happy News”. A separate section at the top of the homepage is reserved for very important information. A password-protected internal area ensures secure communication with parents and pupils.

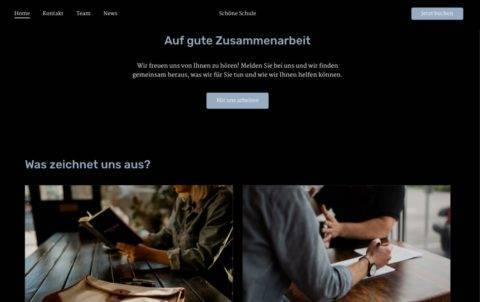
Clear and comprehensive, but with points deduction
The website of Berlin’s school an der Jungfernheide proves that a professional and modern-looking school website can also be created using a website builder (in this case WIX*).
Here you will find extensive information about the school as well as links to important documents such as registration forms and excuse slips. An informative blog about school life is also integrated, as is a forum where pupils and teachers can exchange information.
There is also an internal area that is not accessible to outsiders. Important points of criticism: the contact details are only directly accessible from the homepage. And: an imprint seems to be completely missing on the homepage of this school.
You can and should do better!

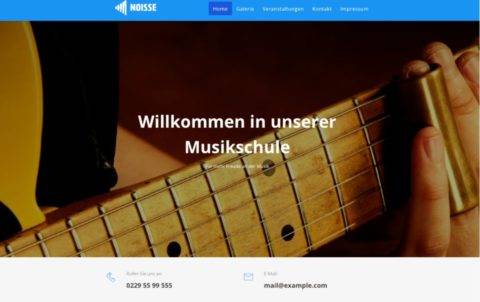
Imaginative and likeable
Duisburg’s Elsa Brandström School welcomes visitors to its website with a welcome video. Important for fulfilling the guidelines and user expectations: the school website’s contact and legal notice – including privacy policy – are easily accessible in the main menu.
But back to the school website and its functionalities: The website, which was also built using the WIX website builder*, has an “Events calendar”. There is a blog section under “News”.
The school and teaching team present themselves and their guiding principles in detail on the “Our school” page. Also useful: The Friends’ Association has integrated a Paypal donation button on its subpage.
Conclusion: This self-created school website also deserves an award.
What do you want to achieve with your school website?
Just like the school curriculum, we break down the website design project into small, clear learning units. Before we get started, it’s important to determine what goals you want to achieve with your online presence.
Once this has been clarified, you can build on this to identify the most important functionalities of your future website. You may have already discovered some of them on the example websites. If not, I’ll give you a few more ideas here.
These could be goals for you:
- Provide information about the school/school activities (concept, projects, events)
- Introduce the teaching team and school facilities
- Offer opportunities for making contact
- Provide materials for pupils and parents
- Communicate news and dates in your own news area
- Relieve secretariat and administration
Functionalities that should definitely be available on a school website:

Like a good company website, the school homepage is initially used to present the institution to the outside world. On an “About us” page, the principal and teachers can introduce themselves. Details of the school profile can also be presented here.
There is also space for a school chronicle or information about the school’s namesake. Visitors to the website may also be interested in the school’s concept, guiding principle and values.
If you wish, you can also introduce the parents’ or pupils’ representatives and the booster club here. Links to partner institutions, sponsors or the house rules are also in the right place here.

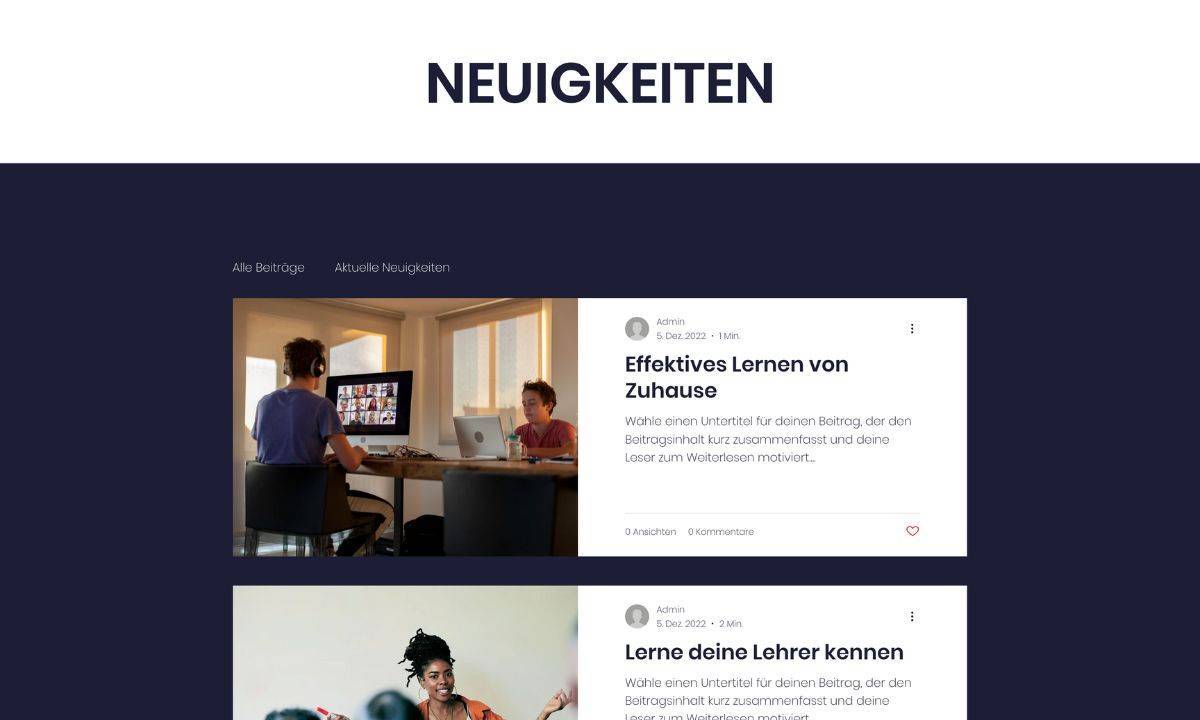
Pupils and parents in particular naturally want to know what is happening at their school. It is therefore important to set up an area on the school website where news or information about projects or events can be posted regularly.
The “News” or “Latest news” section can take the form of a blog. Don’t forget to add meaningful photos – in compliance with data protection regulations, of course. More information on the rules to be followed when publishing photos on a school website can be found in the section on data protection.
To ensure that teachers, parents and pupils don’t lose track of things over the course of the school year, I recommend integrating an event calendar. For example, you can enter open days, vacation times, exam dates or special events.

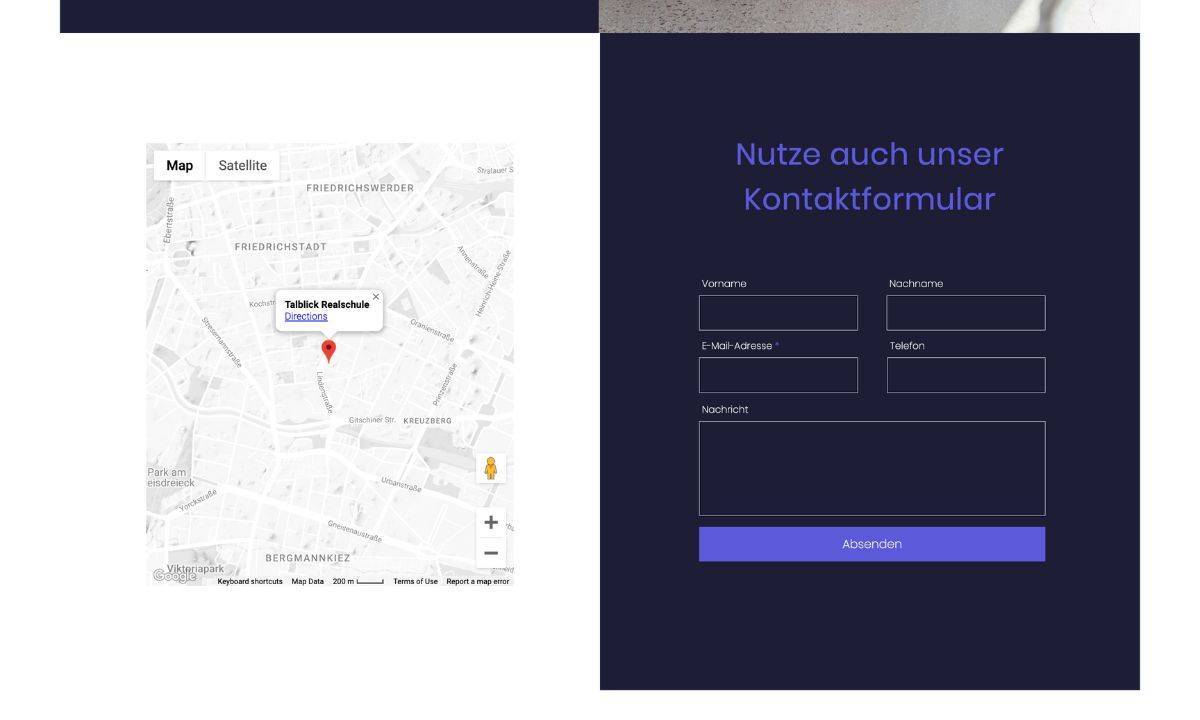
An easily accessible contact page with up-to-date information, such as the opening hours of the school secretary’s office and the contact details of important contacts in the team, reduces the administrative workload.
In addition to telephone numbers and email addresses, the contact page should also include the school address, possibly with an integrated map and/or information on how to get there and local public transport.
Many schools have started using a form on the website to enable sickness notifications. This reduces the number of phone calls or e-mails the secretary has to deal with in the morning.
It is best to answer frequently asked questions, such as those about school registration or graduation options, in a separate FAQ section.
Functionalities that can also be useful on a homepage for schools:
- Own domain name plus own e-mail address(es) (kontakt@meine-schule.de)
- Blog area for insights into school life, perhaps as an online school newspaper?
- Integration of a map and/or travel information
- Local SEO functionalities (search engine optimisation) for findability on Google and Google Maps
- Area for the support organisation with a donation button
Have you selected the functionalities that should definitely not be missing on your school website? You can start with the most important ones first. Individual features can be added later!
Next, you will learn about the most important methods and providers for creating school websites.

Before you start creating a website for your school, you should choose your favourite method.
there are 3 different methods available to you:
| Method | Method Description |
|---|---|
| 1. Website builder | Best suited for beginners Modern website builders allow even beginners to create a high-quality website directly in the browser. Instructions and recommended providers |
| 2. WordPress (or other CMS) | For the realisation of more complex projects The most popular content management system (CMS) for creating websites offers a high degree of flexibility and independence, but getting started is more complex. More about website creation with WordPress |
| 3. Have a web design created | Convenient, but significantly more expensive The providers differ greatly in terms of service and costs. You can have a simple website created from around EUR 1,000, with prices going upwards. Tips on having a website created |
Website builder – the first choice for creating a simple school website

If you want to create a simple but professional-looking website for a school or other educational institution, I would advise you to use a modern website builder.
Like a good teacher, such a system guides you through the program and ensures that you end up with a successful result.
You don’t need any programming skills or a large budget. However, you should be confident with PCs and the Internet.
Then you can simply drag and drop the design templates for your school website – which were created by professional web designers – into your web browser to customize and finish them.
All of the modular providers I have presented offer special templates for the education sector. However, you can also choose templates from other areas. The important thing is that you add the functionalities you want.
The school website will be a success thanks to the texts and images you provide.
The website builder systems also offer support with marketing and search engine optimization (SEO).
Whether you can win a school competition with your website also depends on the design.
This is how the design of school websites works with the website builder:
- Find a suitable provider (see the overview below for guidance)
- Select a suitable template for your school website
- Customise the design (are all functionalities on board?)
- Add text and image material
- Don’t forget the imprint adapted to a school website
- press the “Publish” button and put your school website online
Advantages and disadvantages of a website builder
- Very easy to get started, no programming knowledge required
- Website is online in no time
- Professionally created design templates enable professional results
- Affordable monthly rates
- Free tariffs or trial versions to try out
- Expandable with add-ons such as an online store or blog
- Support team to help with any problems
- Reaches its limits with complex websites
- Limited range of functions in the basic tariffs
- Expansion of the range of functions is subject to a fee
- Tied to one provider
Conclusion: A website builder is the right choice when it comes to creating a simple and professionally designed school website. Even beginners will quickly achieve success.
Standard functionalities such as school profile, news or contact are included with all the providers presented here.
Extensions such as a diary or your own blog area can also be added to your school website.
Alternatively, you can also create your school website with WordPress. This is particularly useful if you are very technically savvy or have complex requirements for the site.
IONOS MyWebsite: My #1 recommendation (8.4/10 points)

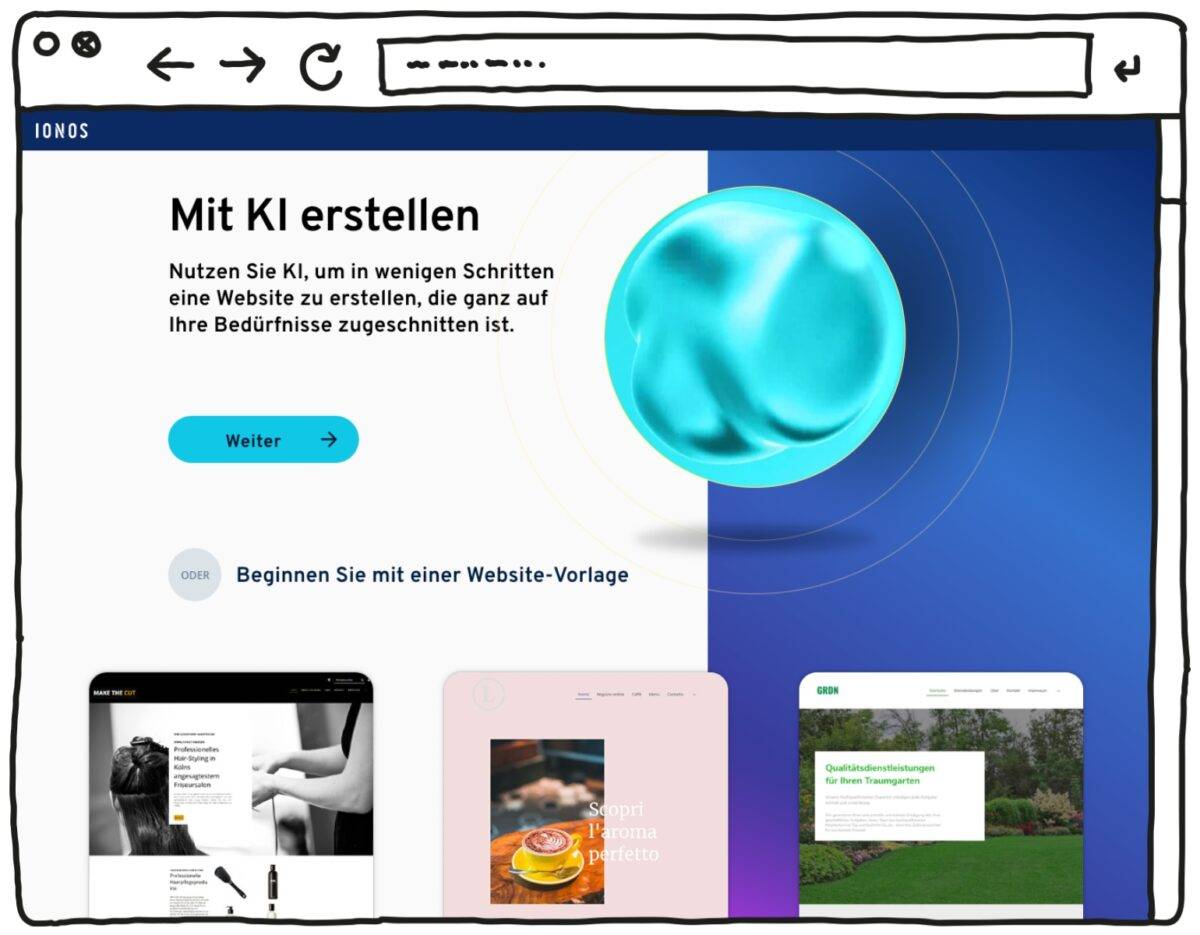
With IONOS “MyWebsite”, even beginners with no prior technical knowledge can easily create professional-looking websites in no time at all.
This is possible thanks to the clear operation and the support of convenient AI functionalities.
If you don’t want to use AI texts and images, you should prepare this content and have it ready when you create your website.
The comparatively low costs are a big plus point.
IONOS “MyWebsite” also impresses with its high level of data protection and German support. The only major drawback is that the “MyWebsite” system is not suitable for complex websites.
What IONOS „MyWebsite“ is particularly suitable for:
- Individual entrepreneurs such as coaches or brokers
- Local companies such as craft businesses or medical practices
- Anyone who wants to create a simple website without any prior technical knowledge
What I liked best about IONOS “MyWebsite”:
- Setting up and editing is easy and straightforward
- The AI assistant is a great help when creating the website and filling it with content (text and images)
- Legal certainty thanks to server location in Germany (keyword: GDPR)
- Tariffs are affordable
- Email address and domains are included in the tariff
What I think could be improved:
- Designs/templates could have more creativity and quality
- For complex websites you should choose another provider
Start with IONOS MyWebsite
IONOS offers various website plans starting at just 1£/month for the first 6 months.
The best website tools for educational websites
Here you can find a detailed comparison of the best tools I have tested:
-
1 Very easy to set up

Test score
8.4
2026
Very good
Pros and Cons
- Very easy to set up
- Best results for simple websites
- AI assistant facilitates creation
- Image database with 17,000 photos
- Email inbox included in the tariff
- Rather not ideal for more complex websites
- Other providers offer more choice in design templates
Visit sitePricing
- IONOS MyWebsite Now
- Free from advertisements
- With your own domain & email
- from 1£ / month
-
2 Best design templates

Test score
8.0
2026
Very good
Pros and Cons
- Particularly stylish & mobile-optimised design templates
- Templates for every industry
- Integrated marketing and analysis tools
- Access to over 40 million images
- Comparatively few add-ons (or cost extra)
- Email inbox costs extra (via Google Workspace)
Visit sitePricing
- Squarespace Personal
- With your own domain
- from 11,00£ / month
- Test 14 days free of charge
-
3 Most flexible solution

Test score
7.6
2026
Good
Pros and Cons
- Website builder with the greatest design freedom
- 800+ high-quality designs, 300+ app extensions
- AI assistant for website and content
- Several image databases integrated
- Range of functions can be overwhelming at first
- Email addresses only via Google Workspace (costs extra)
Visit sitePricing
- WIX Free
- Permanently free of charge
- Wix.com branding
- No own domain
- WIX Premium
- Advertising free
- With your own domain
- from £7.50 / month
- Test 14 days free of charge
-
4 Very easy to set up

Test score
7.1
2026
Good
Pros and Cons
- Website wizard that gets your page up and running in just a few minutes
- Attractive & mobile-optimised designs
- Functions rather limited to basics
- Few possibilities for extension
Visit sitePricing
- JIMDO Free
- Permanently free of charge
- Jimdo branding
- No own domain
- JIMDO Premium
- Advertising free
- With your own domain
- from 9,00£ / month
-
5 Tip for smaller sites

Test score
6.8
2026
Good
Pros and Cons
- Very simple and beginner-friendly creation
- Designs optimised for mobile devices
- Free support
- Attractive Pro tariffs
- Selection of design templates is limited
- Functionality not as extensive in comparison (no app store)
Visit sitePricing
- Webador Free
- Permanently free of charge
- No own domain
- Webador banner on the page
- Webador Pro
- Incl. domain and email inbox
- Incl. online shop
- from £8.50 / month
- Test 3 months free of charge
Have you chosen your preferred tool? Then it’s time to register your desired domain!
When creating your school website, you can also use the free tariffs of website builders. However, these come with restrictions.
This includes the fact that you only receive a so-called subdomain with the free versions. This looks something like this:
https://myschoolwebsite.wixsite.com
I therefore recommend that you use a main domain if you want to create a good school website. A main domain could look like this:
https://myschool.com
That looks much more trustworthy, doesn’t it?
Another advantage is that you can use an address like contact@myschool.com for email communication.
Is your desired domain still available? The best way to check is to surf directly to your preferred provider:
(You already have your own main domain? Then you can simply skip this step. You can connect the domain to your website later in your website builder)
By the way: You can find detailed information on the topics of registration and choosing a provider and name for domains in my step-by-step guide to domain registration.

Have you chosen your favourite domain and website builder? Then let’s start planning your school website. Whether it’s a primary school, secondary school or grammar school doesn’t matter at this point.
Organising the website structure – at least roughly – will speed up the creation of your website enormously.
Thorough preparation of the layout ensures that you achieve your goal of a professionally designed school website most efficiently. You have my word.
Create your website plan based on these points:
- Certain content and functionalities should not be missing on your school website. What are they?
- Place these contents and functionalities on the individual pages such as “School profile” or “Contact” as sensibly as possible.
- Create a sitemap for your school website to determine the logical structure.
I have written down ideas on which content and functionalities should be found on certain areas of websites in my detailed guide to website planning.
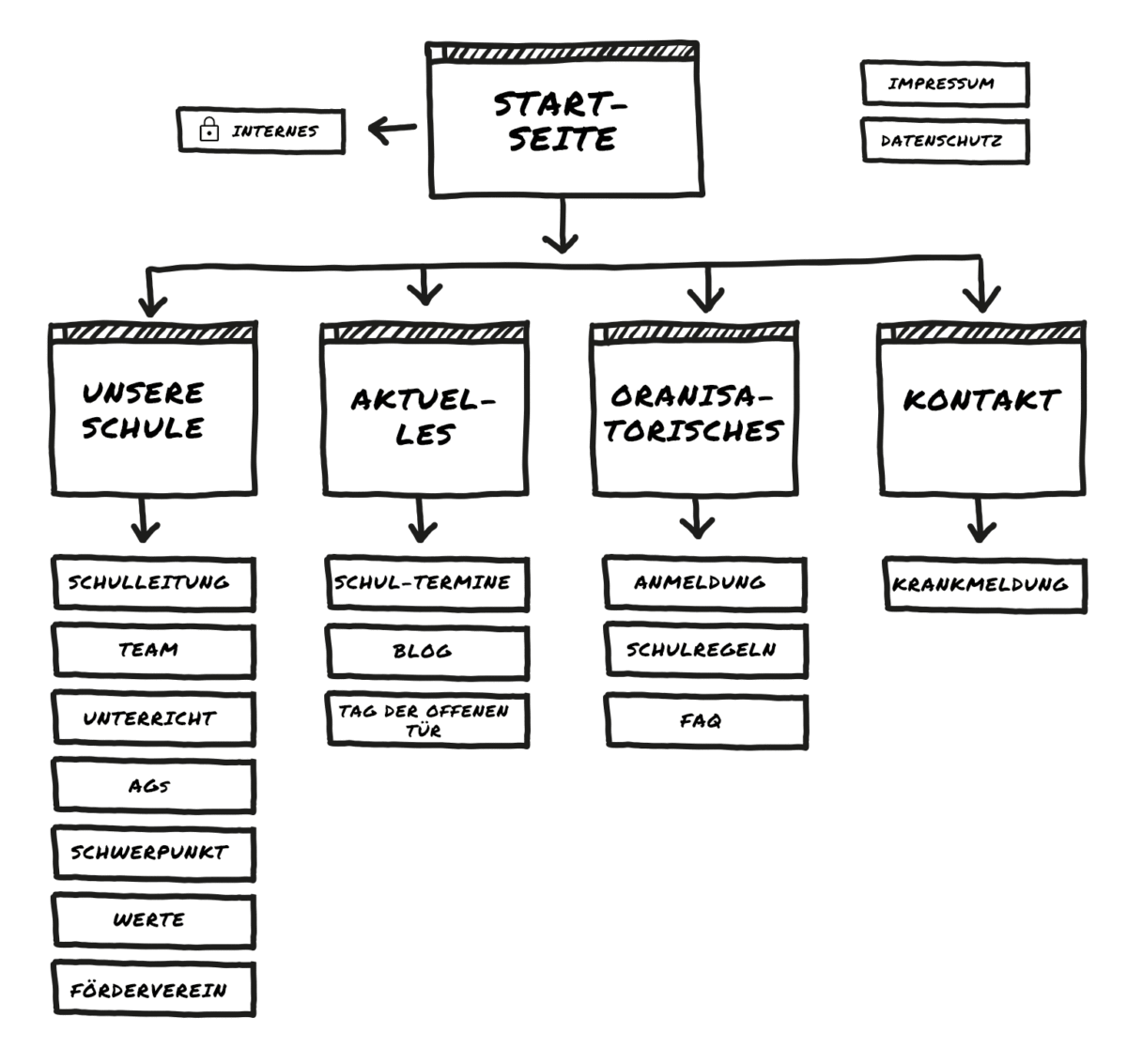
Create a sitemap: How to plan your website structure effectively

I recommend that you visualize your website structure in a sitemap. This will allow you to plan it effectively.
Simply write down the sitemap on a piece of paper. You can also use your computer for this.
Programs such as the site map creator from Canva* can be used to create professional sitemaps that can help you optimize the navigation on your homepage, for example.
Example structure for your sitemap:
- Level 1: Homepage
- Level 2: 5 to 7 main menu items (“School profile”, “News”, “Contact” etc.)
- Level 3: Detailed pages on which you can divide up extensive topics (“Collegium”, “Offer”)
More complex websites can contain even more deeply nested pages (level 4 or lower). However, this is not usually recommended for a classic school website.
You can simply transfer the structure you have developed when creating your homepage in the modular system.
When creating a multilingual website, make sure to create several parallel sitemaps. Don’t forget to set up a button in the page header so that you can switch between the different languages.
Legal matters and mandatory information
Personal data of pupils and, in particular, photos and videos may only be published on a school website with the written consent (of the parent or guardian).
A complete imprint for the school website is essential. The privacy policy is just as important if a school operates a website.
The respective education ministries of the federal states provide specific information on this.

But now let’s finally get down to designing your new school website!
All website builder providers work with templates, also known as themes. This ensures that all your pages have a professional and standardised design.
The website builders offer you a whole range of ready-made themes or templates. You can customise these templates so that your website looks as unique as possible. For example, you can add a logo or expressive images of your school. You can also change the colours and fonts to suit your requirements.
Don’t worry, the website builders are so versatile and flexible that you will always find a template that matches your ideas or at least comes close to them.
6 themes that meet the requirements for school websites
Here you will find my selection of suitable themes for designing your school website.
You can find many more templates from the respective providers. If you’re not completely convinced by my examples, it’s best to search again yourself.
You can do your own research in the theme libraries of the individual providers:
- WIX*(Website > Website Templates section)
- Jimdo* does not have a theme library, instead a setup wizard will give you suitable design suggestions.
- Squarespace* (Website templates)
- Ionos*(Website > Website builder > All themes)
Now that you’ve found your theme, I’ll explain how to customise it in the next step.
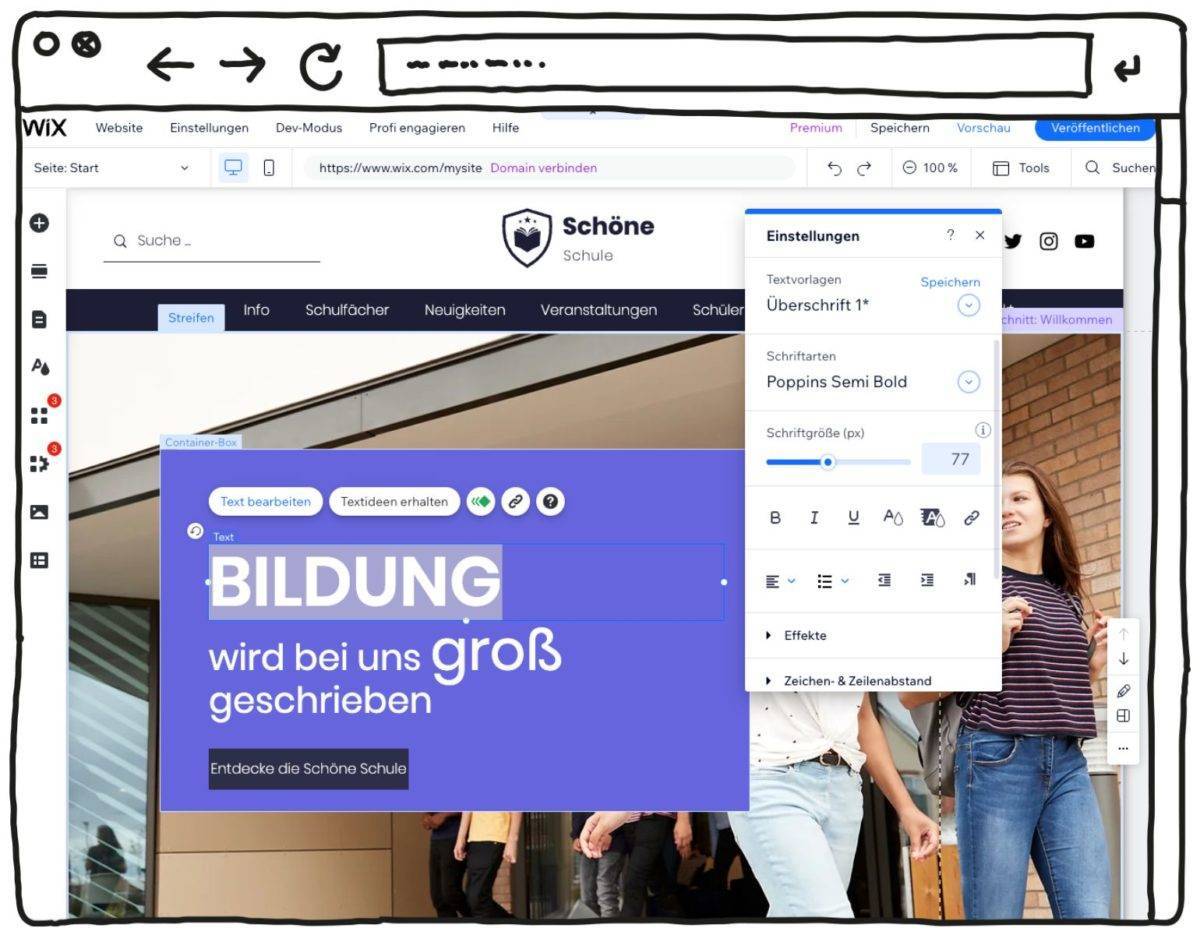
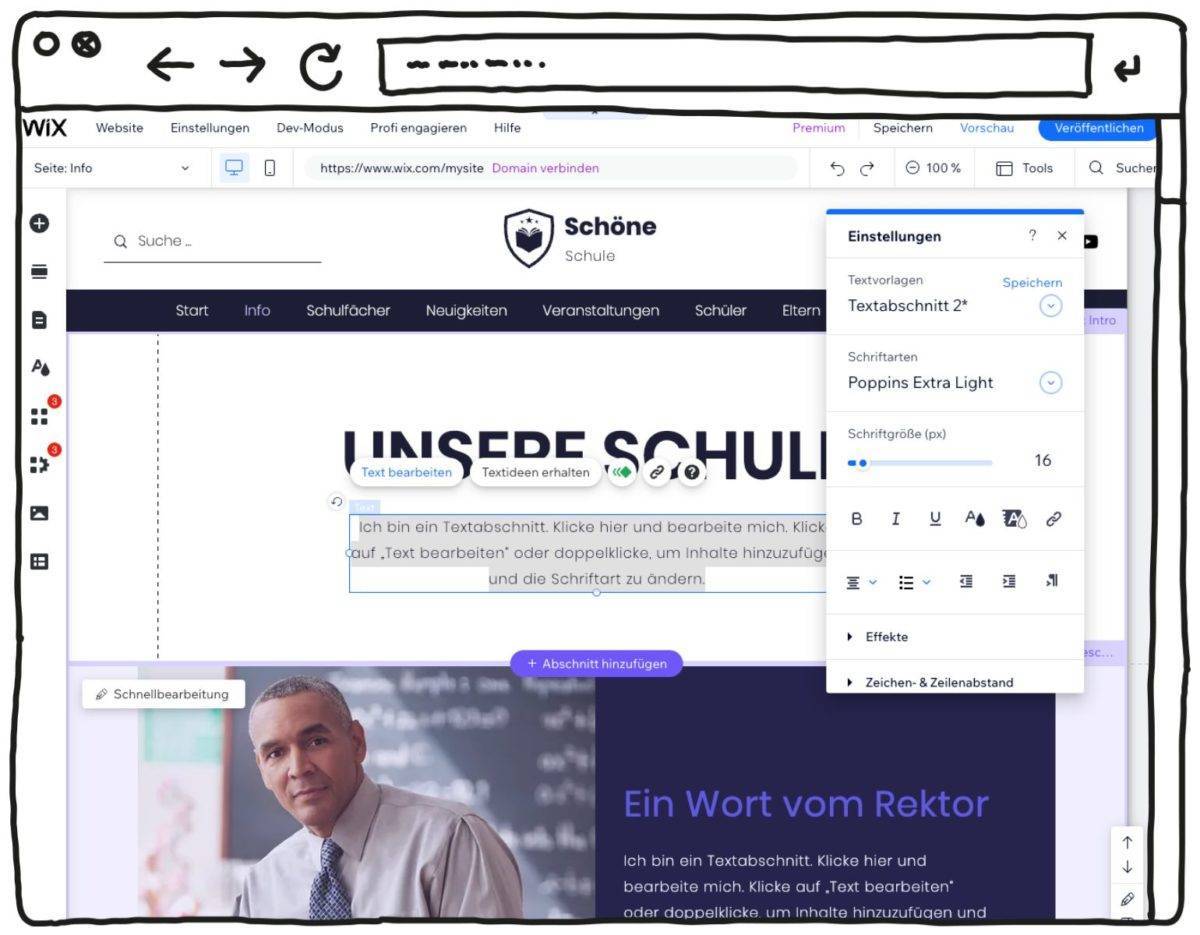
How to customise your web design template for schools on WIX, Jimdo, Squarespace and more

The website builders help you to create a website for your school. As soon as you have chosen your design template, you can start designing it.
Use the sitemap that we have created as described above to set up the website structure. Add pages such as “School profile” or “Contact” according to this plan.
You can insert your prepared texts and photos in the places provided.
Make sure that you check your school website to ensure that it also looks good on mobile devices.
Convince your website visitors with text and images
A convincing design includes expressive images and texts – this will convince visitors to your school website and put an exclamation mark on the public and the competition.
Note that information is often better absorbed via images than via (long) texts. This is even more true on the Internet. I advise you to use your own photos, preferably taken by a professional photographer. Stock photos from a catalog should only be used for general topics – or in an absolute emergency.
The texts should be kept as short and comprehensible as possible. Website visitors generally have little time or inclination to read through long texts.
The most exciting moment: Your school goes online!
In just a few more moments, you’ll be able to publish the school website you’ve created yourself. Exciting, isn’t it?
In fact, with website builders like WIX* or Jimdo*, all you have to do is click on the “Publish” button. Then your site goes live.
However, I advise you to take a few minutes now to check a few important points. This will ensure that your school website really works as it should.
4 points you should check before publishing:
- Make sure that all functionalities are actually active on your website. Pay particular attention to the interactive elements and click through all the links. Have you created an imprint for your school website?
- Call up the preview of your website in various browsers such as Chrome, Safari or Firefox. The display should fit in each of these browsers. Don’t forget to check the mobile display on your mobile phone.
- If you haven’t already done so, you can now ask friends or family to put your website through its paces.
- Now adjust the SEO settings in your website builder. Pay particular attention to page titles and preview texts and how they are displayed on Google.
Congratulations! Your school website is now online!
If you’ve ticked off all the points on the checklist, you’re ready to click the “Publish” button! Wow, good work! Congratulations. You’ve done it and you can be proud of yourself.
Do you like your school website? And what did you think of these instructions? I look forward to your comments on your experiences.
If you use a website builder such as WIX* or Jimdo*, creating a website costs between five and 25 euros per month. How high the costs actually are depends on the provider and the chosen tariff.
Creating a school website with WordPress also only costs a few euros per month for hosting and domain. However, there are additional costs for high-quality design templates or plugins.
If you have a website created by a designer or company, you should expect to pay between 1,000 and 10,000 euros. Here too, the costs depend on various factors such as scope and functionality as well as the individual design and your own requirements.
The costs for a school website can be both one-off and ongoing. One-off costs are incurred, for example, if a web designer is commissioned or external service providers create photos or texts. Web hosting and the domain must be paid for on a monthly basis. Hosting and domain costs are already included in the tariffs of the website builder providers.
The free tariffs of providers such as WIX* or Jimdo* are suitable for familiarizing yourself with the topic of website design and trying out functions.
When creating a school website with WordPress, there are also ongoing costs for hosting and design. Professionally created designs or additional functions may incur one-off costs.
In principle, it is possible to create a website suitable for schools free of charge. Website builder providers such as WIX* or Jimdo* offer free tariffs. Programming knowledge is not necessary. Free website design and publication is therefore permanently possible.
However, there are restrictions on the functions, such as a sub-domain instead of a main domain, and an advertising notice is displayed on the website. The same applies to the provider wordpress.com – not to be confused with the CMS WordPress – which can also be used to create school homepages.
How difficult it is to create your own website, whether for an elementary school or a secondary school, for example, also depends on your technical skills. However, thanks to the use of a website builder and the design templates it contains, even beginners can create simple websites.
I have described how to create your own website quickly and easily in my detailed guide to website creation for beginners.
How long it takes to create a school website varies greatly depending on the size, scope and complexity of the website and the method chosen. If you use a website builder, you can create and design a simple website for secondary schools or other types of school within a day. It is helpful to prepare the content and create a sitemap.
Developing a complex website from scratch yourself or having it developed by external service providers, on the other hand, can take several weeks.
7 tips for creating a good school website:
- Think about the type of school website you want to create
- Choose the most suitable provider for this type of website
- Create a sitemap to plan your website structure
- Create a design that fits the school profile
- Make sure the website is optimized for mobile devices and loads quickly
- Prepare meaningful images and short, exciting texts
- Don’t forget to observe the data protection guidelines for your school website
Since the introduction of the General Data Protection Regulation (GDPR), school websites must also comply with additional rules when it comes to data protection. For example, the publication of photos of pupils on a school website requires the consent of their parents or legal guardians. In addition to a correct legal notice, a complete privacy policy and a so-called “cookie banner” must also be included on every school website.
This might also interest you
- Create a photography website in 4 easy steps (2026) Read article
- Create a portfolio website in 4 easy steps (2026) Read article
- How to create a website: The complete guide for beginners Read article
- How to create a blog: 4 easy steps for beginners Read article
- KompoZer – Download, extensions & project background Read article
- School website design: 4 simple steps (2026) Read article









Comments and ratings
Was this article helpful?
Rate article
Share article