Create a portfolio website in 4 easy steps (2026)

As seen in:
Top 3 website tools for portfolio websites
-
Visit site
Test score
8.7
2026
Very good
-
Visit site
Test score
8.2
2026
Very good
-
Visit site
Test score
7.1
2026
Good
Whether you are a graphic designer, media designer, UX designer, web designer or game designer:
Creative professionals often need an appealing portfolio website to showcase their work and skills for client acquisition or when applying for a new job.
But what are the best practices for creating a high-quality website for your portfolio?
In this guide, I’ll show you step by step how to put a successful design portfolio online.
And I’ll show you inspiring examples of creative portfolio designs.
Ready to get started? Then follow me to my website studio!

Follow these 4 steps to create a convincing portfolio website:
- Table of contents
- What requirements do I have for the portfolio website?
-
Which tool do I use to create my portfolio website?
- These 3 methods are generally possible:
- Website builder – the convenient way to an attractive online portfolio
- Advantages and disadvantages of a website builder
- Squarespace: the website builder for design lovers
- What are the best tools for creating a portfolio website?
- How can I publish my portfolio for free?
- Free portfolio websites tools
- Found the right tool? Then register a matching domain
- How do I plan my portfolio website?
- How do I design an attractive portfolio website?
- What else do you need to consider when creating a portfolio website?

A high-quality online portfolio is important for you as a creative to demonstrate your expertise as a designer.
Your portfolio should therefore naturally stand out with a distinctive design. The focus here is on your work examples, which you present attractively.
Perhaps you will find one of these 7 examples of portfolio websites by different designers that inspires you in particular?
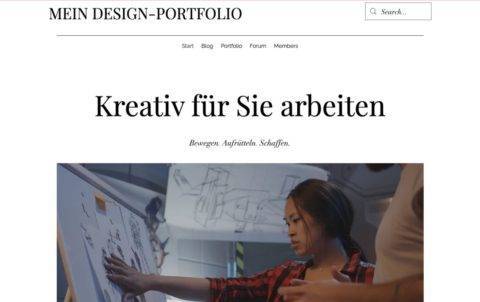
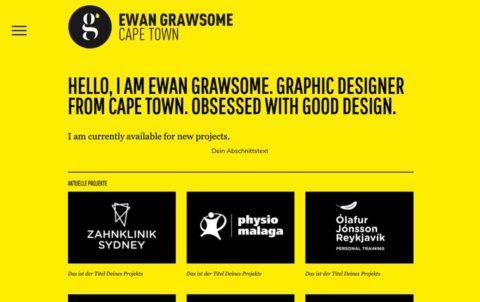
Examples of successful portfolio websites

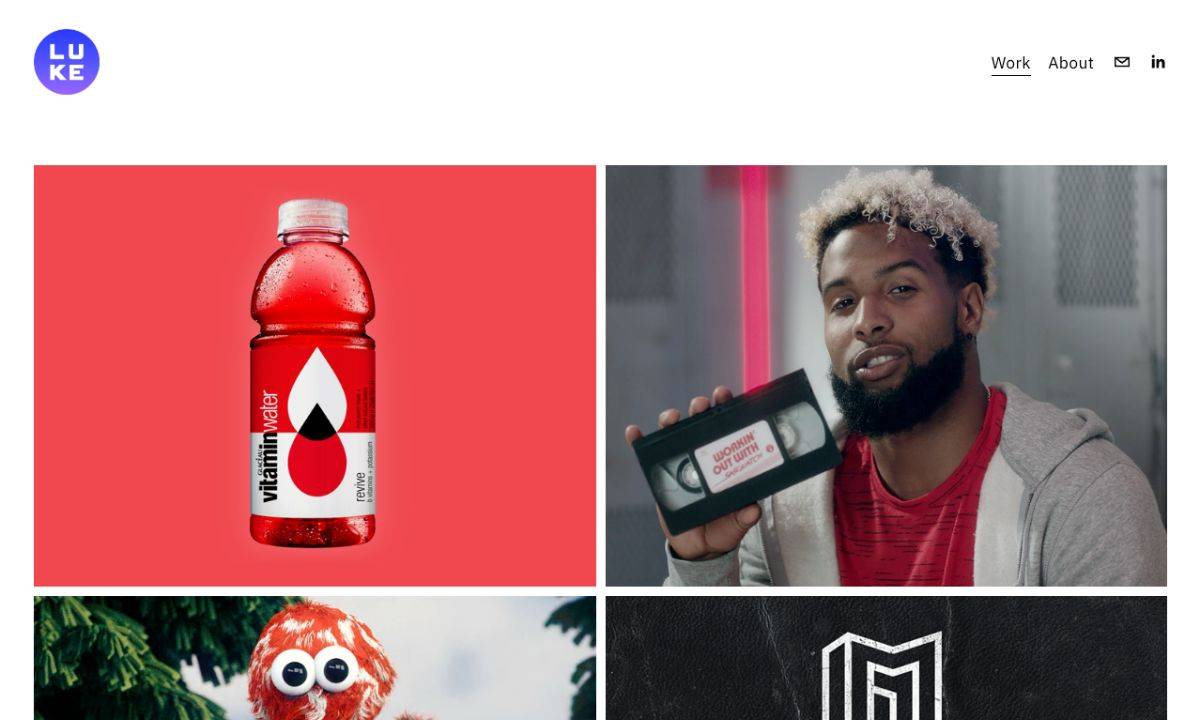
Portfolio in tile design
US art director Luke Oeth has a whole range of exciting campaigns, branding projects and product designs in his portfolio.
Oeth has chosen a tile-based design for his portfolio website (created with Squarespace*). Clicking on one of the thumbnails takes the visitor to a subpage with further graphics and a detailed description.
In addition to his e-mail address and telephone number, Oeth has only included a link to his LinkedIn profile. The successful implementation of the responsive design is striking.

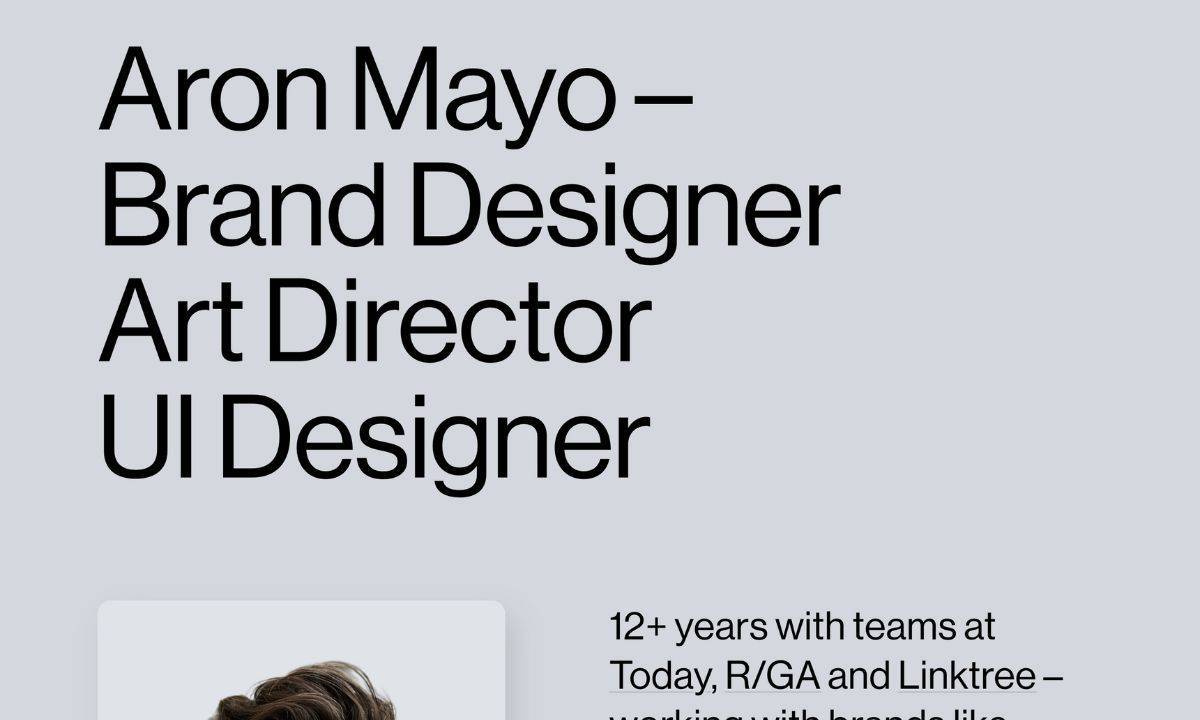
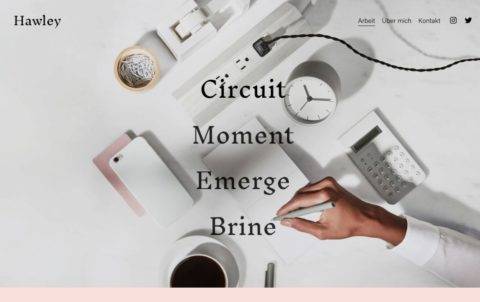
Sociable and typo-friendly
Australian graphic designer Aron Mayo is currently Brand Design Director at Linktree, but is open to side projects, according to his website.
On his portfolio website, created with the Squarespace* homepage construction kit, he offers space for his main areas of activity and experience as well as a selection of his work.
In addition to large images, there are short descriptions of the projects. A link opens detailed project descriptions on a subpage.
The largest button (“Get in Touch”) leads directly to the e-mail contact. There are also links to Mayo’s Instagram and Dribbble presence.

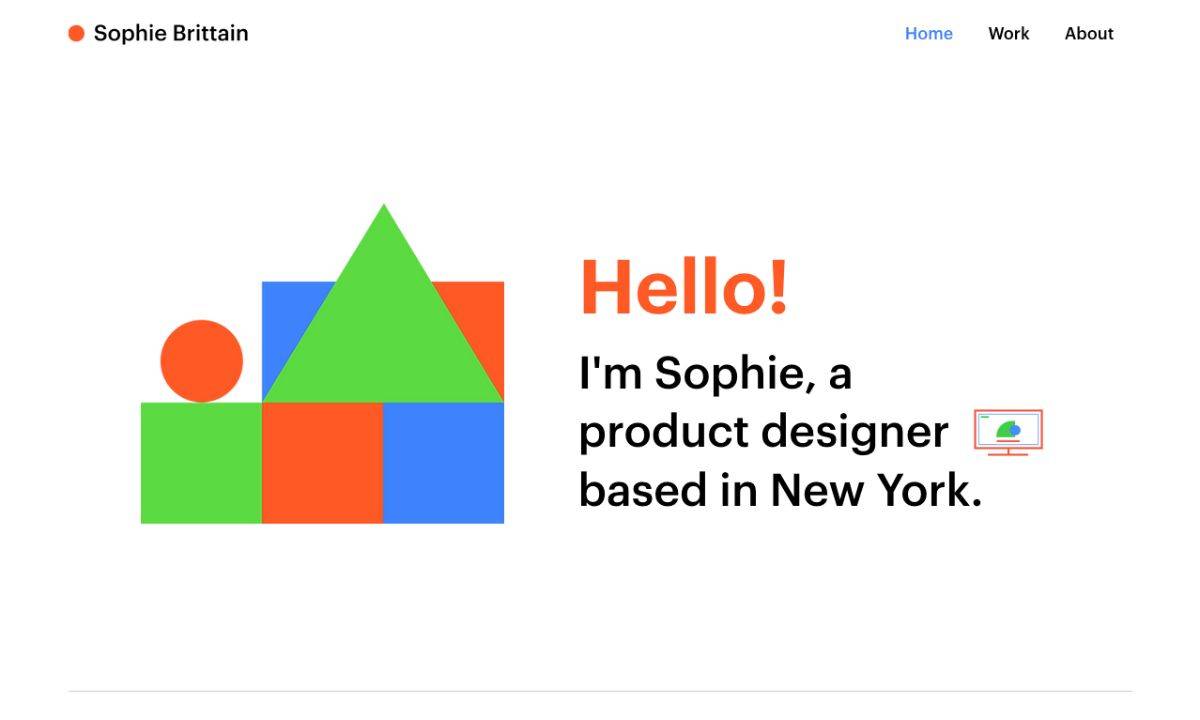
Projects with password protection
New York-based UX designer Sophie Brittain proves that the WIX* website builder can be used to create stylish portfolio websites.
On the website, Brittain presents three selected portfolio examples with large-format images and a short description. The more detailed presentation or case study can then be accessed via a corresponding link.
Access is password-protected so that Sophie does not run the risk of sharing confidential details or protected visuals.

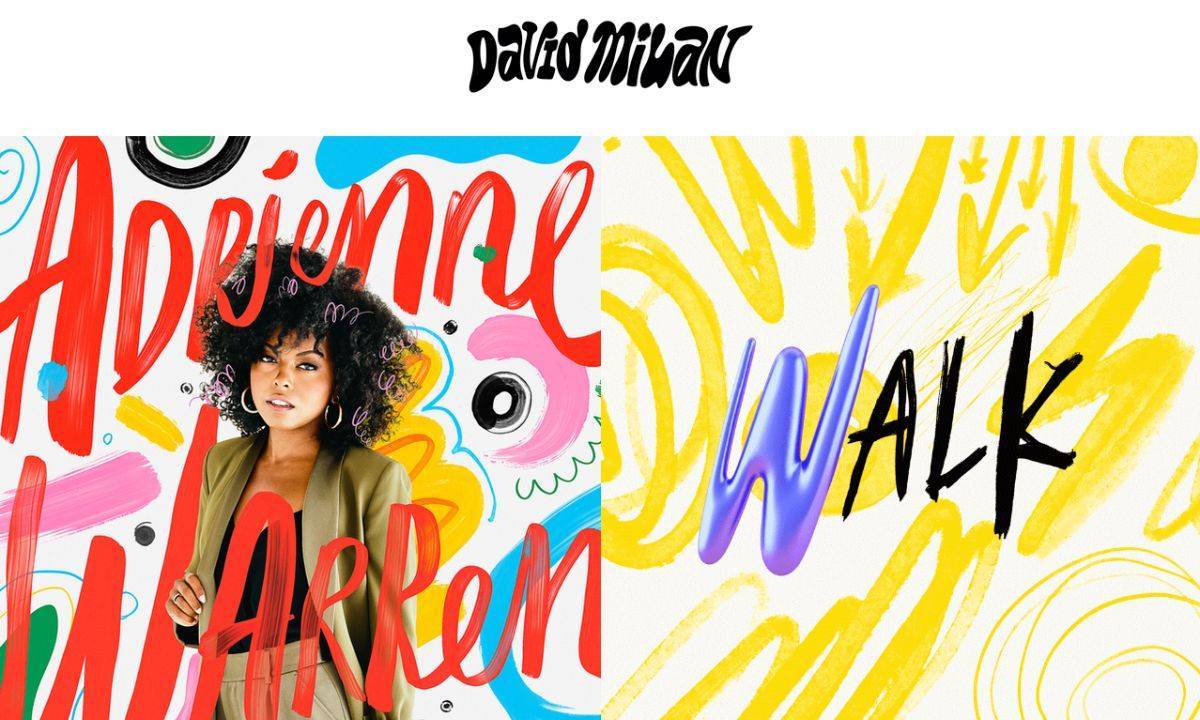
Brightly colored and taciturn
US graphic designer David Milan‘s online portfolio, which was also created using the WIX construction kit*, features an almost endless overview of brightly colored images and GIFs.
Clicking on one of the graphics opens the image in its own image gallery. There is no description. Only a descriptive file name is displayed.
More recommendable for copying: You can easily navigate from graphic to graphic with Pfeilicons – and the works can also be rated (heart symbol) or shared. Milan has dispensed with an “About me” page; he lets his work speak for itself.

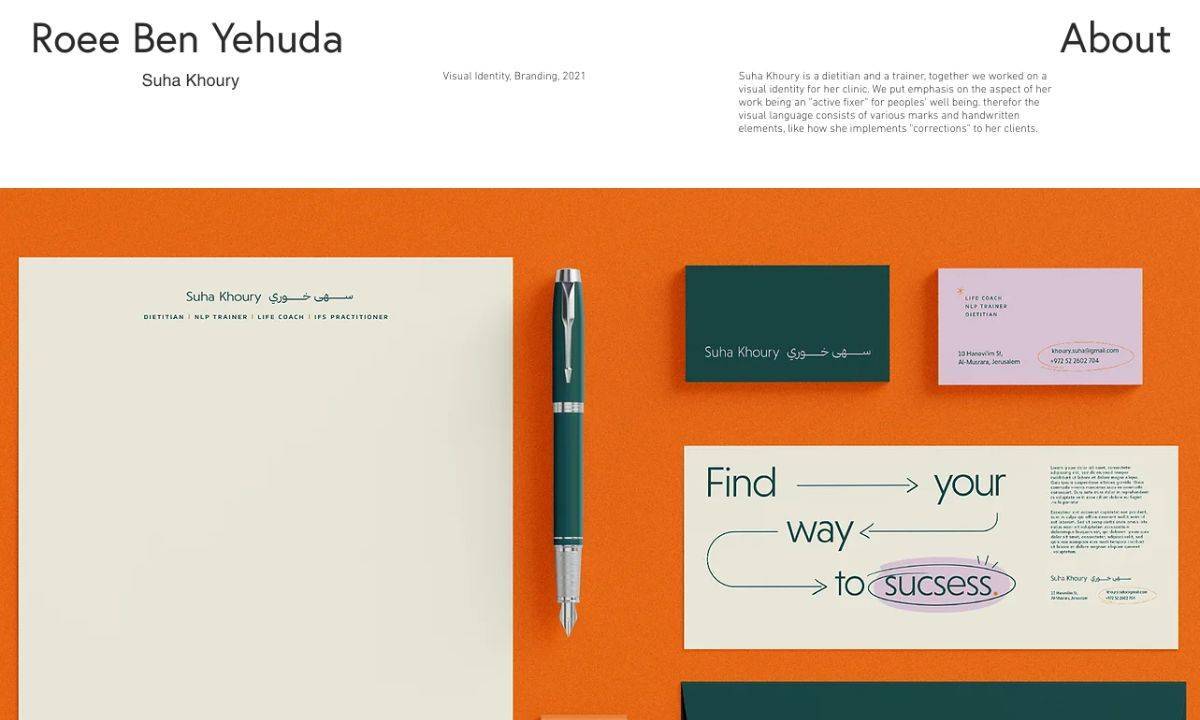
The Israeli product designer Roee Ben Yehuda has created various graphic designs in addition to wood and ceramic works and 3D models.
Roee dedicates a separate subpage to each of his works. In addition to large-format photos and GIFs, he has also included videos. The descriptions, on the other hand, are rather brief.
The website navigation is innovative, with a menu item in each corner of the screen and the content in the middle.
The designer has integrated a form for making contact. There is also an online store where you can purchase some of his work directly.
Roee created the portfolio with WIX.com*.

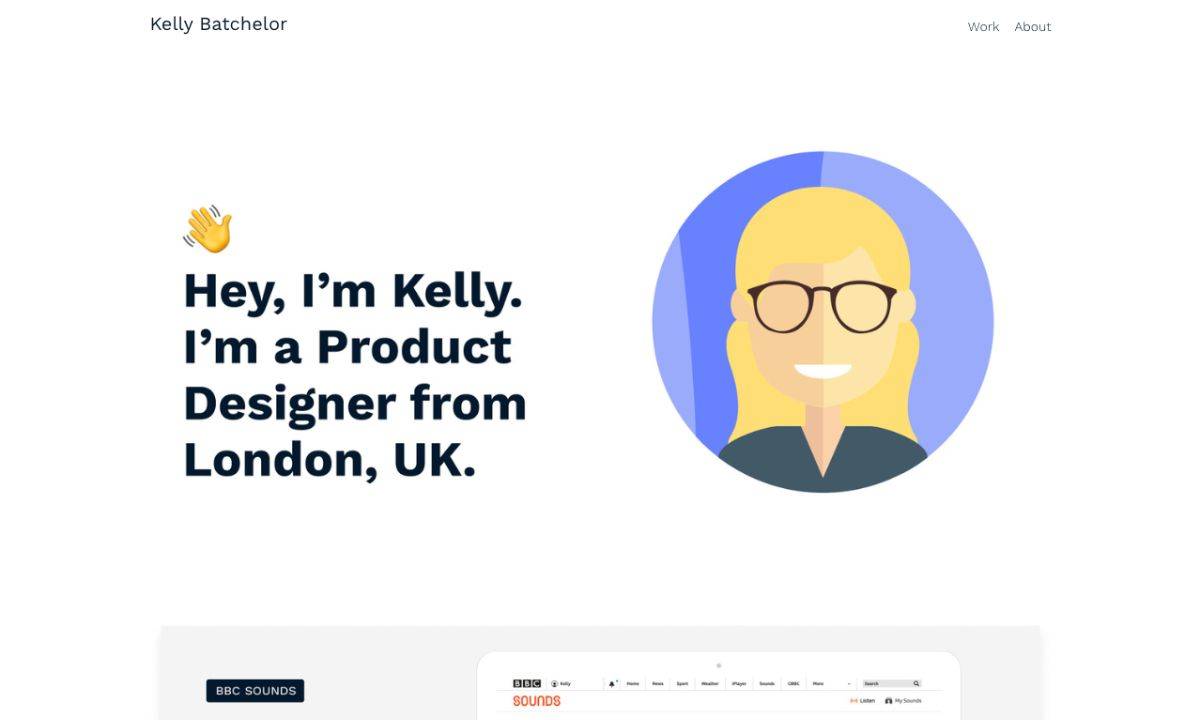
Detailed portfolio presentation
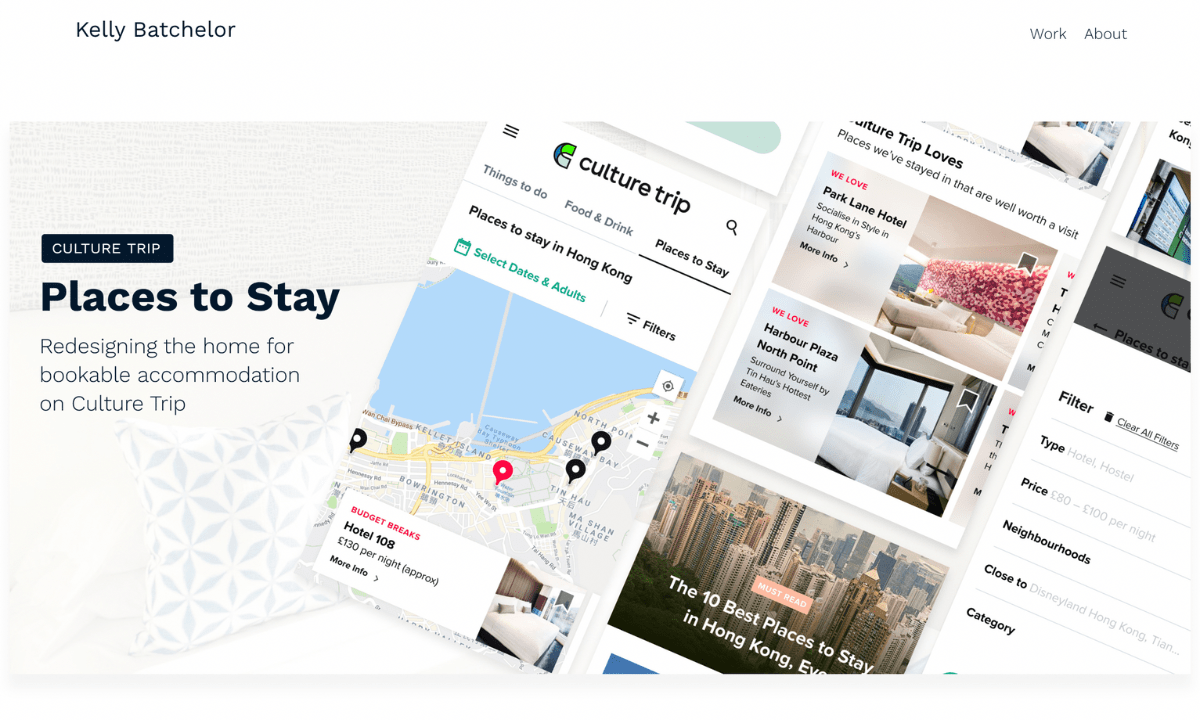
British UX designer Kelly Batchelor presents her UX design portfolio on her website.
The site is dominated by the various projects Batchelor has worked on, including a UX design course at the University of Reading.
Clicking on the individual project images takes you to detailed subpages with the corresponding case studies.
An “About me” page contains a short CV with a photo, a detailed CV for download and links to her blog on Medium, Instagram and Behance.

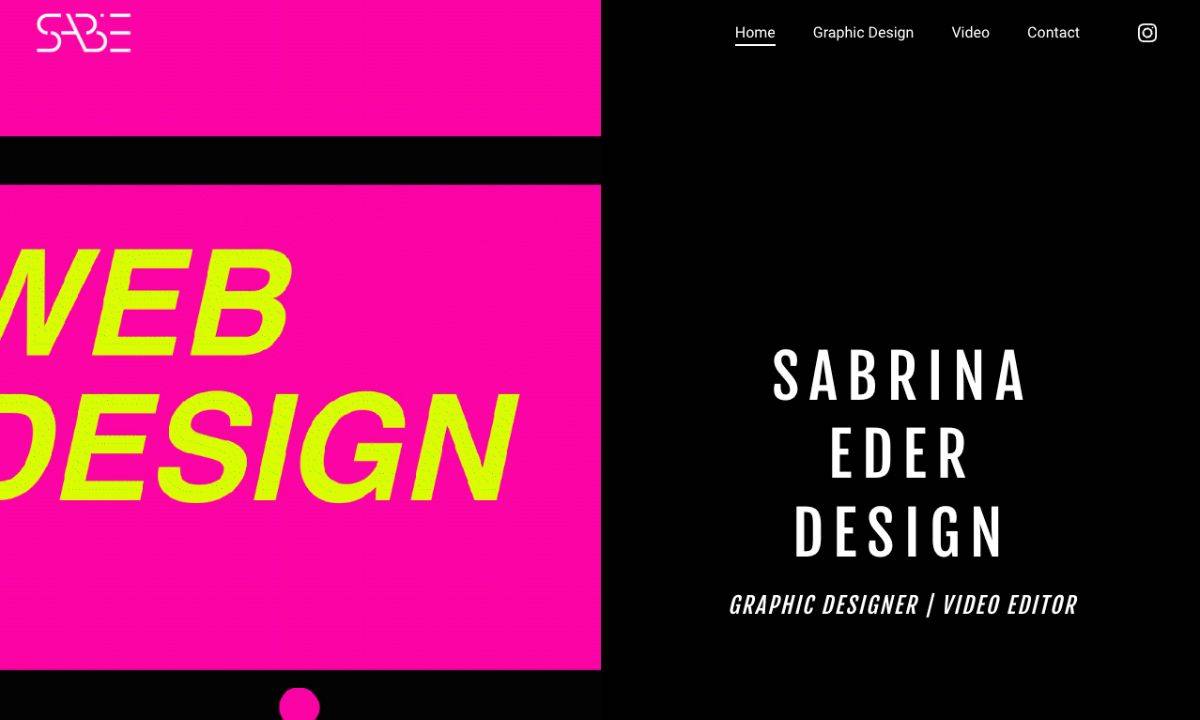
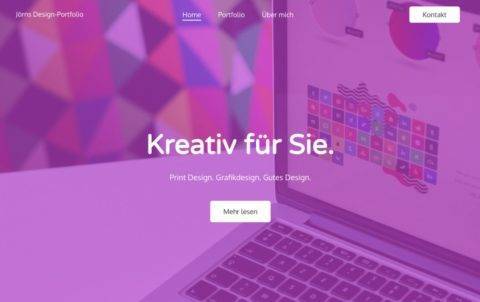
Chic and legally flawless
German graphic designer Sabrina Eder relies on Jimdo* instead of Squarespace or WIX – and the results are quite impressive.
On the homepage of her portfolio website, Eder describes herself and her field of work. The information is accompanied by an eye-catching large GIF and a large picture of the designer.
The video and graphic design portfolios, including brief descriptions, are each housed on their own subpage.
The online portfolio of media designer Eder is the only one of the sample homepages presented here that has an imprint, a privacy policy and an option to make cookie settings – which is of course also more important in the German or European environment.
What do you want to achieve with your website?
As with the briefing for a creative project, we also start with the goals when creating your portfolio website. So first think about what you want to achieve with your online portfolio.
The sample portfolio pages may have already given you some inspiration. You can find more ideas here:
These could be goals for you:
- Presenting yourself and your skills
- Present your references for customers or clients
- Enable contact to be made
- Blog or news section to provide information about new projects, awards, exhibitions or professional news
Based on these goals, you can now define the content and functions that are most important to you and that should definitely not be missing from your portfolio for graphic or media design or UX design & co.
These aspects are particularly important for a portfolio website

Whether you are a graphic designer, media designer, product designer or UX designer: presenting your references is the most important reason to publish your own portfolio website.
In this section of your site, you can take center stage with large-format images of your work.
Also tell us something about the project in question: what were the particular challenges and how did you solve them creatively?
Also make it clear which of your skills helped you in particular.
Did you create the work in a team with others? Then make it clear what your specific contribution was to the end result. Many clients are also interested in how you organized your approach and the design process.
In addition to your own assessment, reviews or comments from customers or colleagues can also underline your performance!

As a creative professional or freelancer, you want to communicate yourself and your knowledge and skills visibly to the outside world.
This allows potential customers and clients to get to know you better and understand what kind of projects they can use you for.
To build closeness and trust, you can also share a few personal details here, such as what you like or what you do in your free time.
Perhaps you would also like to publish a photo of yourself here to make the whole thing a little more personal?
The “About me” page is also the perfect place to make direct contact.

A distinctive and high-quality design is particularly important for the credibility of a designer portfolio.
After all, the website will be your digital flagship and should showcase your design skills!
However, you don’t have to design your online business card yourself from scratch. Website builder providers such as Squarespace* or WIX* have specialized in high-quality templates for portfolio websites.
Thanks to their high flexibility and adaptability, it will be easy for you as a creative to design a unique website.
Other functionionalities that can be useful for a website for creative portfolios
- Blog to give visitors insights into your own work
- Member area for selected presentations
- (Local) SEO functions improve findability on Google
- Link social media accounts, e.g. Instagram or Dribbble
- Domain name plus email address (contact@design-portfolio-website.de)
If you are clear about the most important content for your designer portfolio, let’s move on. You can add individual features later.

You can start creating the website for your portfolio right away. But first you need to decide which method you prefer.
These 3 methods are generally possible:
| Method | Method description |
|---|---|
| 1. Website builder | Best suited for beginners Modern website builders allow even beginners to create a high-quality website directly in the browser. Instructions and recommended providers |
| 2. WordPress (or other CMS) | For the realisation of more complex projects The most popular content management system (CMS) for creating websites offers a high degree of flexibility and independence, but getting started is more complex. More about website creation with WordPress |
| 3. Have a web design created | Convenient, but significantly more expensive The providers differ greatly in terms of service and costs. You can have a simple website created from around EUR 1,000, with prices going upwards. Tips on having a website created |
Website builder – the convenient way to an attractive online portfolio

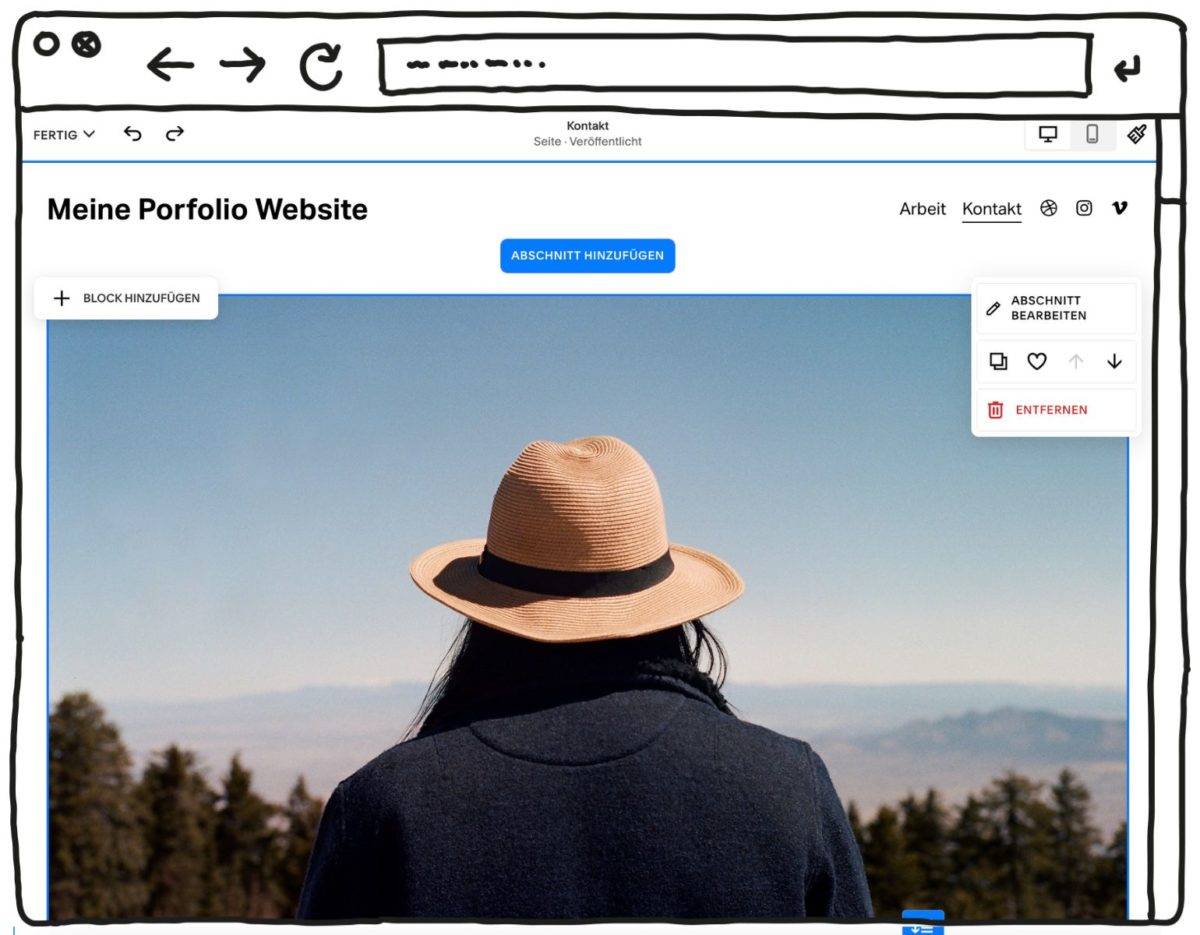
If you want to create a stylish website to present your portfolio online, I advise you to choose a modern website builder.
Here you will find portfolio templates created by professional web designers that you can easily customize and publish using drag & drop – directly in your web browser.
The templates are so flexible that you can design them entirely according to your wishes. This allows you to create a creative and unique design for the presentation of your media or graphic design portfolio.
The great thing is that the modular system takes you by the hand and guides you through the individual steps. You don’t need any programming skills or a large budget.
All of the website builders I present here offer you high-quality and creative design templates that are suitable for presenting a portfolio.
You can bring your designer portfolio to life on the web with images and explanatory text in particular.
The modular systems also offer you support with search engine optimization (SEO) and marketing so that customers and potential customers can find you online.
Free portfolio websites – presenting designs with compromises
You’ve probably heard of platforms like Dribble or Behance. Designers, photographers and illustrators can set up a free account here to present their design portfolios.
One of the advantages is that you can meet like-minded people there, make contacts and get likes. You can also get inspiration for your future work.
An account on one of these portfolio platforms specializing in graphic or UX design is certainly a good way to communicate and find inspiration.
But: I still advise you to have your own professionally designed website, which you can create easily and inexpensively with a website builder. Your self-designed portfolio site will give you your own domain and email address, make it easier to be found by search engines and help you build your own brand.
How to design your portfolio website with a website builder:
- Find a provider that suits you (see the overview below)
- Choose a suitable template for your portfolio website
- Customise the design to your ideas
- Add suitable graphics and explanatory texts to your portfolio design
- Put your design portfolio online
Advantages and disadvantages of a website builder
- Very easy to get started, no programming knowledge required
- Website is online in no time
- Professionally created design templates enable professional results
- Affordable monthly rates
- Free tariffs or trial versions to try out
- Expandable with add-ons such as an online store or blog
- Support team to help with any problems
- Reaches its limits with complex websites
- Limited range of functions in the basic tariffs
- Expansion of the range of functions is subject to a fee
- Tied to one provider
Conclusion: You’re doing everything right with a website builder if you want a creative and professionally designed website for your portfolio.
All of the providers presented here offer you the standard functions for presenting content and work examples in an attractive, varied and responsively optimised way.
Squarespace: the website builder for design lovers

Squarespace makes it very easy to create a really slick design for a new website.
Once you’ve decided what kind of website you want and what your main goals are, the website builder presents you with a corresponding template. Editing is also easy.
Squarespace is the right choice for:
- Creatives such as designers or photographers
- Local companies that need a stylish website – with a blog and online shop
- Anyone who simply wants a professional, good-looking website
What I really liked about Squarespace:
- Easy to use and easy to get started thanks to the setup wizard
- Variety of stylish and mobile-optimised templates for all industries
- AI-supported text creation
- Access to millions of images
- Strong blog and online shop functions
What I think could be improved:
- Important add-ons like Email inbox or translations plugin are available but can cost extra
Get started with Squarespace – save 10%
SQUARESPACE offers various packages starting from €11/month. They also offer 14-day free test.
Tip: Enter the code “PARTNER10” when registering to save 10% during the first year!
What are the best tools for creating a portfolio website?
Here you can find a detailed comparison of all the providers I tested:
-
1 Best design templates

Test score
8.7
2026
Very good
Pros and Cons
- Particularly stylish & mobile-optimised design templates
- Templates for every industry
- Integrated marketing and analysis tools
- Access to over 40 million images
- Comparatively few add-ons (or cost extra)
- Email inbox costs extra (via Google Workspace)
Visit sitePricing
- Squarespace Personal
- With your own domain
- from 11,00£ / month
- Test 14 days free of charge
-
2 Most flexible solution

Test score
8.2
2026
Very good
Pros and Cons
- Website builder with the greatest design freedom
- 800+ high-quality designs, 300+ app extensions
- AI assistant for website and content
- Several image databases integrated
- Range of functions can be overwhelming at first
- Email addresses only via Google Workspace (costs extra)
Visit sitePricing
- WIX Free
- Permanently free of charge
- Wix.com branding
- No own domain
- WIX Premium
- Advertising free
- With your own domain
- from £7.50 / month
- Test 14 days free of charge
-
3 Very easy to set up

Test score
7.1
2026
Good
Pros and Cons
- Website wizard that gets your page up and running in just a few minutes
- Attractive & mobile-optimised designs
- Functions rather limited to basics
- Few possibilities for extension
Visit sitePricing
- JIMDO Free
- Permanently free of charge
- Jimdo branding
- No own domain
- JIMDO Premium
- Advertising free
- With your own domain
- from 9,00£ / month
-
4 Very easy to set up

Test score
6.8
2026
Good
Pros and Cons
- Very easy to set up
- Best results for simple websites
- AI assistant facilitates creation
- Image database with 17,000 photos
- Email inbox included in the tariff
- Rather not ideal for more complex websites
- Other providers offer more choice in design templates
Visit sitePricing
- IONOS MyWebsite Now
- Free from advertisements
- With your own domain & email
- from 1£ / month
-
5 Tip for smaller sites

Test score
6.3
2026
Good
Pros and Cons
- Very simple and beginner-friendly creation
- Designs optimised for mobile devices
- Free support
- Attractive Pro tariffs
- Selection of design templates is limited
- Functionality not as extensive in comparison (no app store)
Visit sitePricing
- Webador Free
- Permanently free of charge
- No own domain
- Webador banner on the page
- Webador Pro
- Incl. domain and email inbox
- Incl. online shop
- from £8.50 / month
- Test 3 months free of charge
How can I publish my portfolio for free?
With your own website, you have many advantages such as full control of the design, your own domain and email address as well as SEO support.
However, there is nothing to stop you from creating an additional account on Dribbble or Behance and presenting your work there, too.
Free portfolio websites tools

Community for designers
Dribbble is one of the largest portfolio platforms for designers and creatives and works like a social network for portfolios of graphic or UX designers.
On Dribbble, self-created designs, illustrations, animations or logos can be published free of charge as so-called “shots”. Other users can then view, comment on and like them.
Dribbble and its competitor Behance thus serve as places of inspiration and exchange. Creative professionals can also find clients here.
A free profile on Dribbble is certainly useful for presenting examples of your design portfolio. However, I recommend that you have your own website with your own domain, email address, SEO options and much better opportunities to build your brand.
-
Free opportunity to present your own media design portfolio
-
Large community for exchange and job offers
-
Some features only in the Pro version
-
No own website (domain, e-mail, SEO)

Free portfolio platform
Like Dribbble, Behance is an extremely popular community platform for designers and creatives with several million users.
Even more so than Dribbble, Behance allows designers to build up and present their own portfolio – for example, to refer clients to it.
Behance also offers the option of publishing work exclusively and charging money for it.
As with Dribbble, the same applies to Behance: having your own website (domain, email, SEO) ultimately promises more success and helps you to build your own brand.
- Free platform for portfolios of graphic or UX designers
- Exchange with a large design community and earning opportunities
- No own website (domain, e-mail, SEO)
Found the right tool? Then register a matching domain
When creating an online portfolio for your (graphic) design projects with a website builder, you can also choose a free plan, such as those offered by WIX* or Jimdo*. In this case, however, you will have to accept some restrictions.
The most important one is that you don’t get your own domain with the free versions, but only a so-called subdomain, such as
https://designers-portfolio.wixsite.com
In contrast, your chosen main domain could look like this:
https://designers-portfolio.com
That looks much more professional, doesn’t it?
You can also use your domain for email communication. Your address could then be used for info@designers-portfolio.com, for example.
Have you already checked whether your desired domain is still available? You can check directly with a website provider of your choice:
(If you already have a domain for your planned site, you can go straight to the next step. The domain can be connected later in your construction kit)
By the way: In my step-by-step guide to domain registration, I’ve covered the topics of domains and domain registration in more detail.

Once you have selected your favourite website builder provider and registered your desired domain, we can start planning your website.
Because defining a structure for your online portfolio speeds up the practical implementation enormously 🙂 .
Plan the structure of your portfolio with a sitemap

Think again in detail about which functions and content should not be missing on your website:
Which content and functions belong on which of your pages (“About me”, “References”)?
To plan your portfolio effectively, I recommend creating a sitemap and visualizing your website structure.
You can simply draw your sitemap on a sheet of paper. Or you can use your computer.
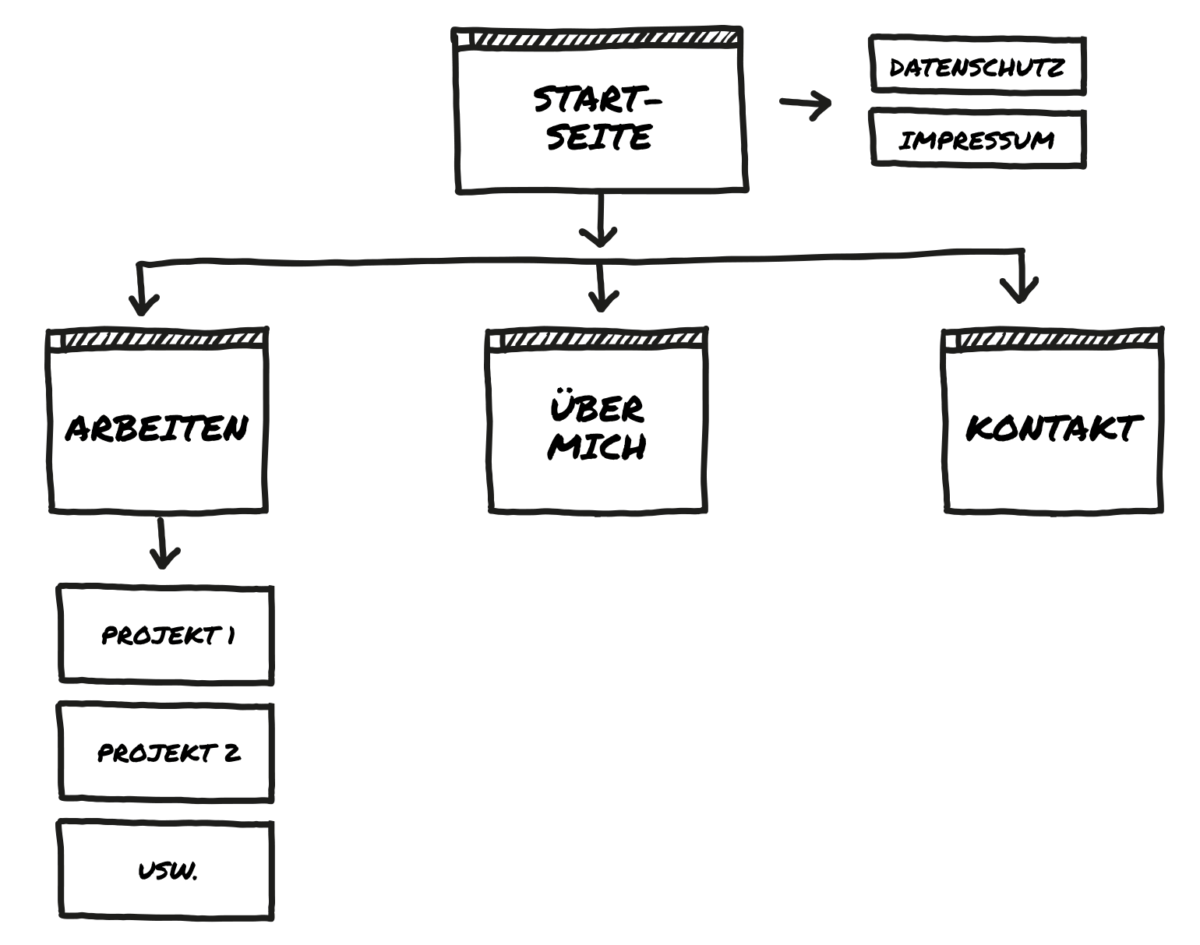
You can structure your various pages hierarchically into several levels. A flat hierarchy with 1-3 levels is typical for a design portfolio:
- Level 1: Homepage
- Level 2: Main menu items such as “About me” or “References” – maximum 5 to 7
- Level 3: Detailed pages for the division of extensive topics (e.g. individual “References”)
For more complex websites, additional levels can be included. However, I would advise you to keep the structure simple (and therefore flat) when designing your portfolio for graphic design & co.
Once you have planned the website structure, you can transfer it when creating your website in your chosen modular system by creating the individual pages and moving them into the correct order in the page overview.
With most website builders, the pages are then automatically transferred to the main menu of your website so that they are directly linked.
A one-page design that only consists of the homepage can also be an elegant solution for a design portfolio. In this case, of course, you don’t need a sitemap for planning, and you won’t need a navigation menu on the website later on.

The preparation is largely complete and we are already on the home straight: Let’s start designing your website now!
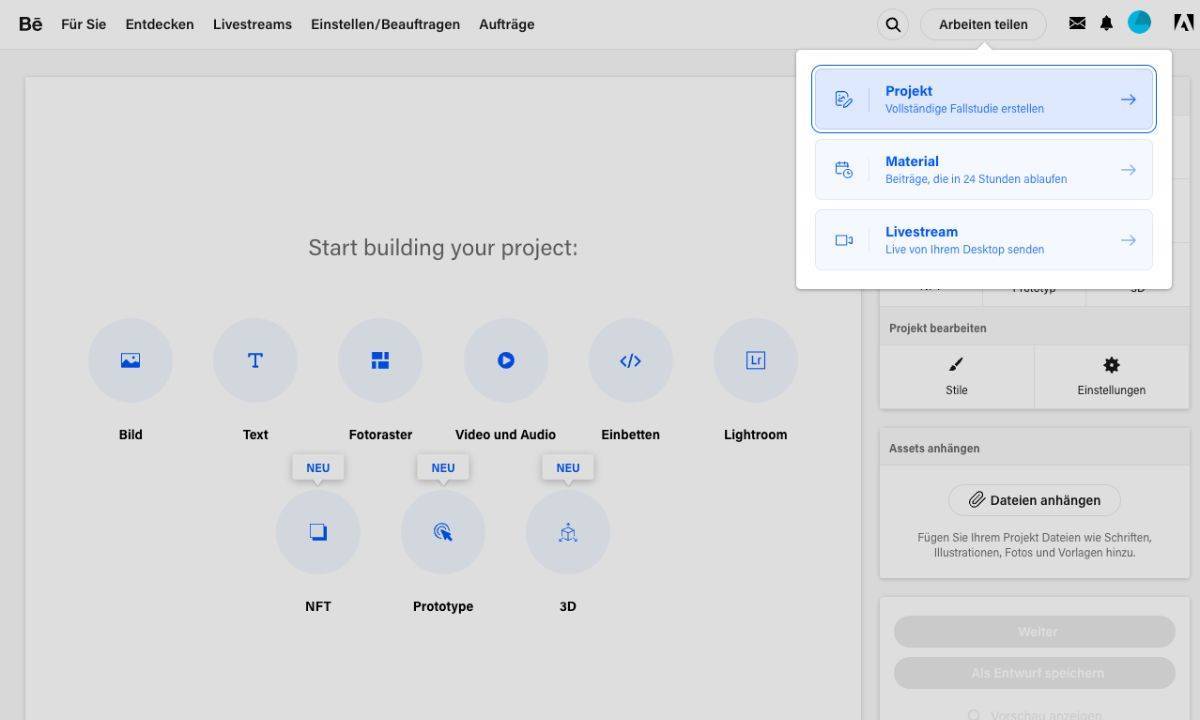
Website builder providers use templates (themes) to ensure that all pages of your website have a standardised design.
The ready-made themes are very versatile and flexible, giving you plenty of creative freedom. A logo and expressive images of your work, individual colour palettes and fonts give your website a unique look within the theme structure.
9 themes that are great for a creative portfolio website
I have selected some sample themes here that are suitable for designing your portfolio.
You can find more templates from the respective website builder providers. Feel free to take another look there yourself.
You can do your own research here in the theme libraries of the individual providers:
- Squarespace*(website templates)
- WIX*(Website section > Website Templates)
- Jimdo* doesn’t have a theme library, instead a setup wizard will give you suitable design suggestions.
Now that you’ve found your theme, I’ll explain how to customise it in the next step.
How to customise your web design template for online portfolios on Squarespace and co

Website builders such as Squarespace or WIX guide you through the website creation process for your graphic or UX design portfolio. Once you have decided on a template, it’s time to design the site.
The structure you created in the ‘Sitemap’ section is used to set up the website structure. According to this plan, add pages such as “About me” or “References”.
Copy the prepared texts and images into the appropriate places. Check that all pages also look good on a cell phone (mobile view).
Convince with texts and images
For a convincing website to present your portfolio, you need perfectly designed media and images as well as expressive texts.
If you use photos, they should of course look high quality and make an authentic impression. You should only use stock photos for illustrative purposes or for general topics.
Don’t forget to add informative text to your work. But keep it short and get to the point quickly. Long texts tend to put website visitors off.
The most exciting moment: Your portfolio goes online!
Your website is as good as finished. Just a few more moments and you can put your self-designed portfolio website online. Isn’t that exciting?
You’re just one click on the “Publish” button away from putting your site live.
But take a little time to check a few important points. Then you can be sure that your website is working properly.
Check these 4 points before you publish your site:
- Are all functions active? Do the links and interactive elements work?
- Does your website display correctly in all major browsers (Chrome, Safari, Firefox) and mobile?
- Have you asked friends and family to try out your website? If not, do it now!
- Have you checked all SEO settings (page titles, preview texts) in your website builder?
Congratulations! Your portfolio website is now online!
Now click on the “Publish” button – and your website is live. You have successfully played through the “Create a design portfolio” game. Good work! Congratulations to you! You can be proud of yourself!
Has your website turned out the way you imagined it? Did my guide help you? Why don’t you tell me about your experiences in the comments section?
You can create your own website for just a few euros a month. If you use a website builder such as Squarespace or WIX, you pay between 5 and 25 euros per month to create and publish a website. Domain and web hosting are already included. The actual costs vary depending on the provider and the functions selected.
The costs for a portfolio website are generally ongoing. Monthly costs are incurred for web hosting and the domain. These costs are already included in the tariffs of website builder providers. One-off costs may be incurred for external service providers who create the web design, texts or photos for the website, for example. Website builder providers such as Squarespace or WIX also offer free tariffs that are suitable for trying out website design options and functions.
Yes, it is possible to create a website for design portfolios free of charge. Website builder providers such as WIX or Jimdo offer free tariffs. This allows websites to be created and published permanently free of charge. However, there are some restrictions. Instead of a main domain, there is only one subdomain and advertising is displayed on the website.
Website builders offer the necessary support and numerous design templates, thanks to which even beginners can create simple websites. Programming knowledge is not necessary. However, you should have basic computer and internet skills.
My detailed guide to creating a website for beginners explains how easy it is to create a website.
If you use a website builder, you can create and publish a simple website within a day. The more content is already prepared, the faster the website can be created. A rough idea of the design and a sitemap are also helpful.
However, if you are developing a complex website yourself, it can take considerably longer.
These 7 tips can help you create a website for portfolios:
- Think about what you need from your portfolio
- Decide on the right provider
- Plan your website structure and create it in a sitemap
- The design of the website should match your portfolio
- Check whether the website loads quickly and is optimized for mobile viewing
- Images are extremely important for an online portfolio, texts complement the overall picture
- Observe the data protection guidelines
A portfolio website is used to present the work, projects and services of a designer, artist or other creative person online. And it does so in an appealing and clear manner. As an important part of online marketing, a website helps to strengthen an image or brand. A well-designed portfolio invites communication. In addition, this type of online presence can be used to attract new customers or clients.
In principle, any creative person or artist can create an online portfolio to showcase their skills and work. Below are a few examples of those for whom an online design portfolio could be particularly worthwhile:
- UX designer portfolios
- Portfolios of graphic designers
- Product designer portfolios
- Portfolios of media designers
- Portfolios of game designers
- Portfolios of communication designers
This might also interest you
- Create a photography website in 4 easy steps (2026) Read article
- Create a portfolio website in 4 easy steps (2026) Read article
- How to create a website: The complete guide for beginners Read article
- How to create a blog: 4 easy steps for beginners Read article
- KompoZer – Download, extensions & project background Read article
- School website design: 4 simple steps (2026) Read article












Comments and ratings
Was this article helpful?
Rate article
Share article