How to design a healthcare website: 4 simple steps (2026)

As seen in:
Top 3 website tools for medical institutions
-
Visit site
Test score
8.9
2026
Very good
-
Visit site
Test score
8.4
2026
Very good
-
Visit site
Test score
8.2
2026
Good
Creating a website for doctors is a challenge – but not a big one! Perhaps you’re not sure how best to go about it?
In this detailed description, I’ll take you step by step through everything you need to know to set up your doctor website yourself.
Your site will then shine in a fresh design. All the functionalities that are important for a medical practice website are on board. And don’t worry! The potential legal hurdles are much lower than you might think.
My guide is just as suitable for a dentist’s or ophthalmologist’s practice as it is for a general practitioner’s website or therapist’s homepage and can also be applied to any other medical organisation.
You can launch professional and powerful websites for doctors for less than 10 £ a month. You don’t need any prior technical knowledge.
Fancy creating your medical website? Then follow me to my practice!

This is how you can create your doctor’s surgery website:
- This is how you can create your doctor’s surgery website:
- What is the recipe for success for a good healthcare website?
-
Which methods are suitable for doctors’ websites?
- There are basically 3 creation methods to choose from:
- Website builder – best suited for creating a simple doctor website
- Advantages and disadvantages of a website builder
- IONOS MyWebsite: My #1 recommendation (8.4/10 points)
- Comparison: what are the best website builders?
- Have you chosen a website tool? Then register your doctor domain next
- How do I plan my doctors’ website?
- How do I make my practice website attractive and easy to use?
- What else needs to be considered when creating a medical practice website?

A website is essential for doctors, therapists and a wide range of medical facilities. In particular, this involves providing information on services and opening hours as well as the option to book an appointment online.
Some restrictions apply to websites for doctors, such as the ban on publishing content that is too promotional, misleading or comparative. I’ll tell you more about what is and isn’t allowed on a medical practice website later. At this point, however, I can reassure you: It’s not that difficult to stick to the rules.
I’ll start by presenting you with three strong websites that are perhaps among the best websites for doctors and can serve as inspiration for your own practice website.
The best doctor and surgery websites: 3 prime examples

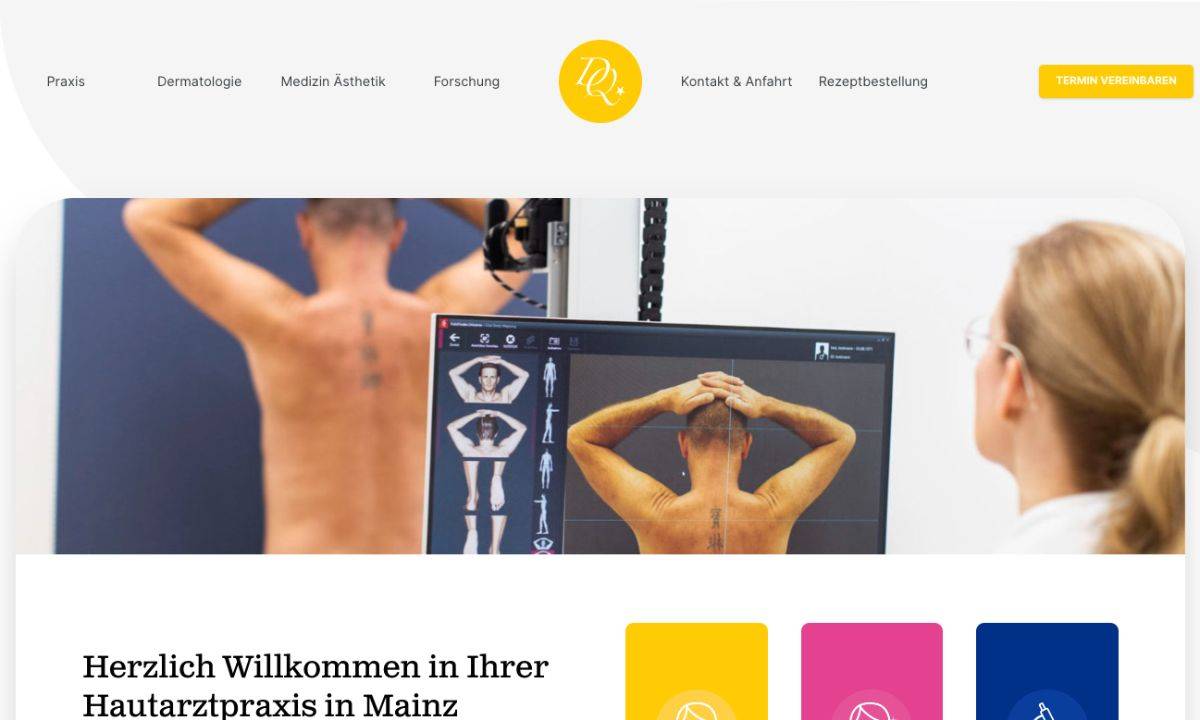
Confidence-building professionalism
The dermatological group practice Quist presents itself to its patients with a professional design for its medical website and informative images of the practice, treatments, doctors and team.
The website contains extensive information on clinical pictures and treatment methods. It is also possible to make appointments and order prescriptions online.
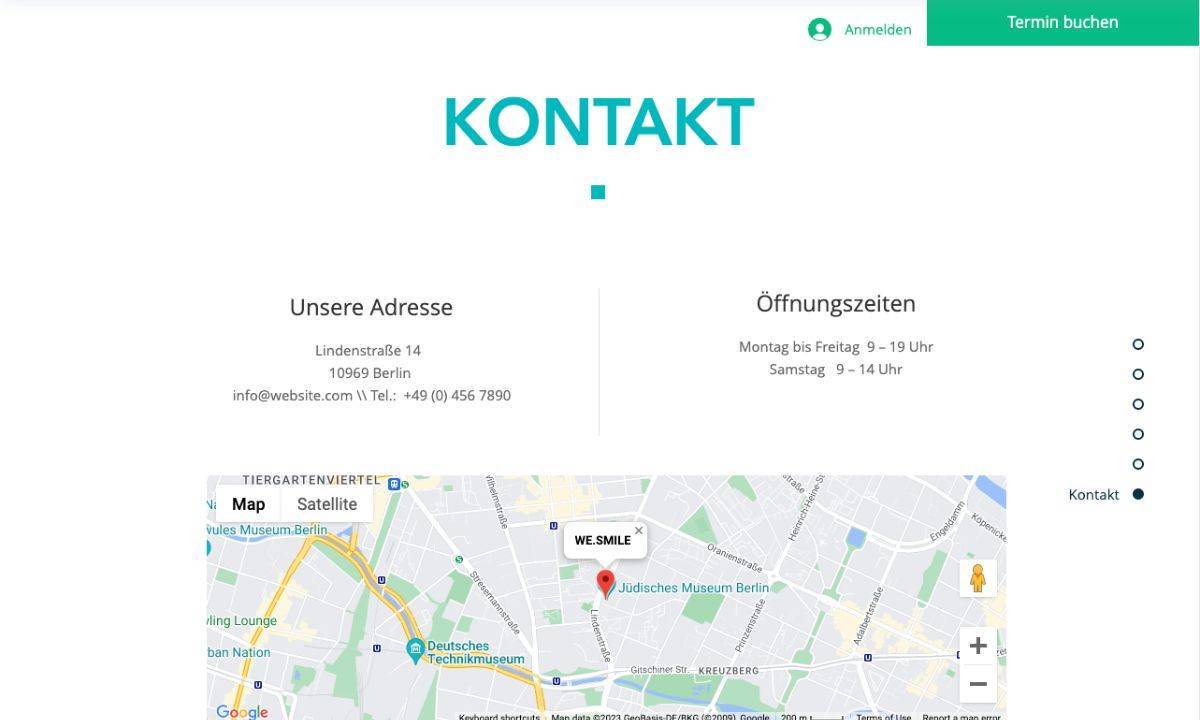
An informative contact page, including Google Maps and directions, ensures that interested parties are guaranteed to find their way to the practice. The integrated customer reviews (via Jameda) build trust.

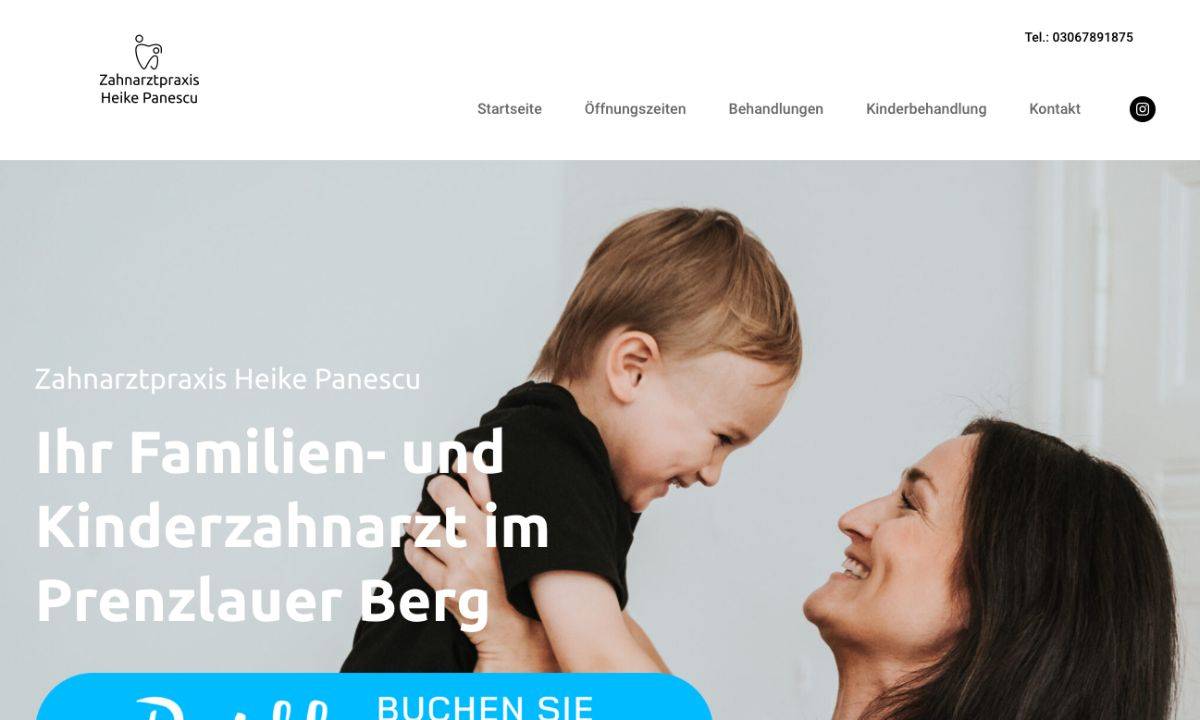
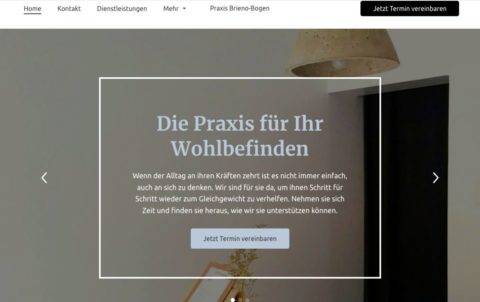
Sympathetic presentation
A friendly smile from the pleasant dentist, a picture of a rocking horse in the waiting room and child-friendly illustrations. The first glance at the dentist’s website shows that young patients also feel at home at the Heike Panescu dental practice.
The professionally designed one-pager provides plenty of information on opening hours and services. The dentist’s website also shows the technology used.
Appointments can be booked via Doctolib – as indicated by a large button.
A dedicated Instagram channel provides insights into everyday practice life and completes the inviting overall picture.

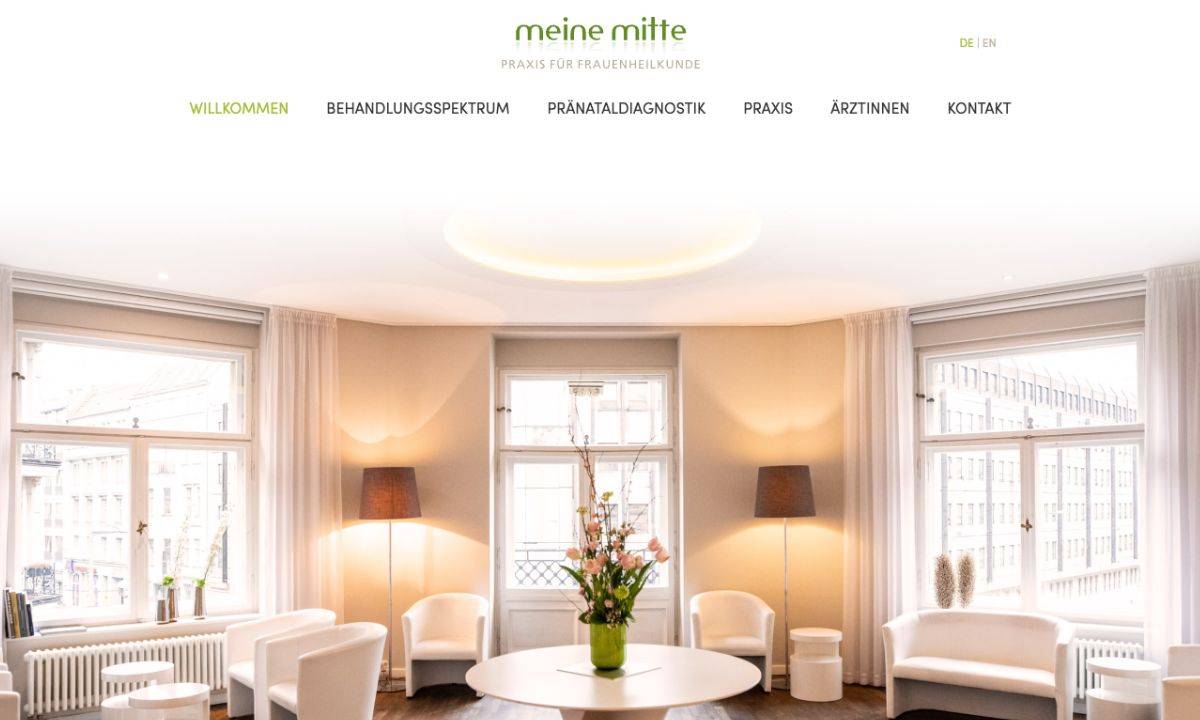
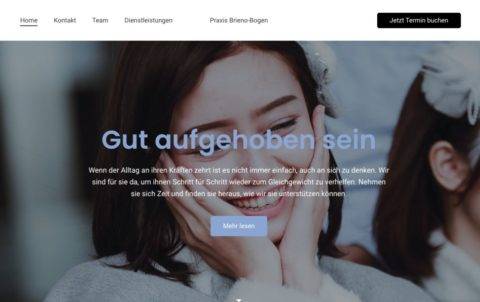
Bright and friendly
Similar to dentists, gynaecologists are also well advised to radiate trust via their practice website. In addition to friendly faces, insights into the premises and equipment are also important here.
The gynaecological practice “meine mitte” has implemented this very well. Large-format professional photos show the bright and friendly premises. The colour scheme is subtle but inviting.
There are pictures of the doctors and subpages with detailed descriptions as well as directions including Google Maps.
The wide range of services are clearly organised and comprehensively explained on the doctor/practice website. It is also possible to book appointments online. A look at the imprint shows compliance with the doctor’s website guidelines.
What do you want to achieve with your practice website?
Inform patients – and what else? Before you start designing your website, you should clarify what you want to achieve with your online presence. Ultimately, it depends on which functionalities your doctor’s website absolutely must contain.
The three examples I have just shown you may have already given you some ideas. The following points will give you more ideas.
These could be goals for you:
- Inform patients (opening hours/contact)
- Enable online appointment booking
- Offer telemedical advice
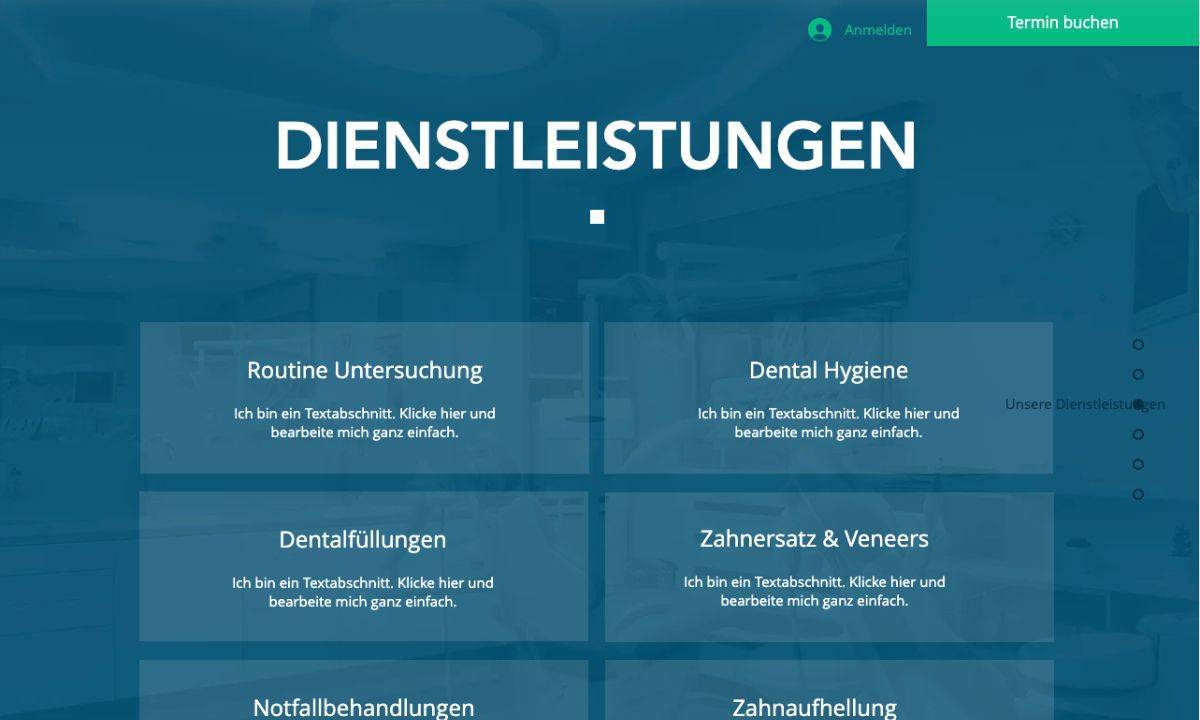
- Present services
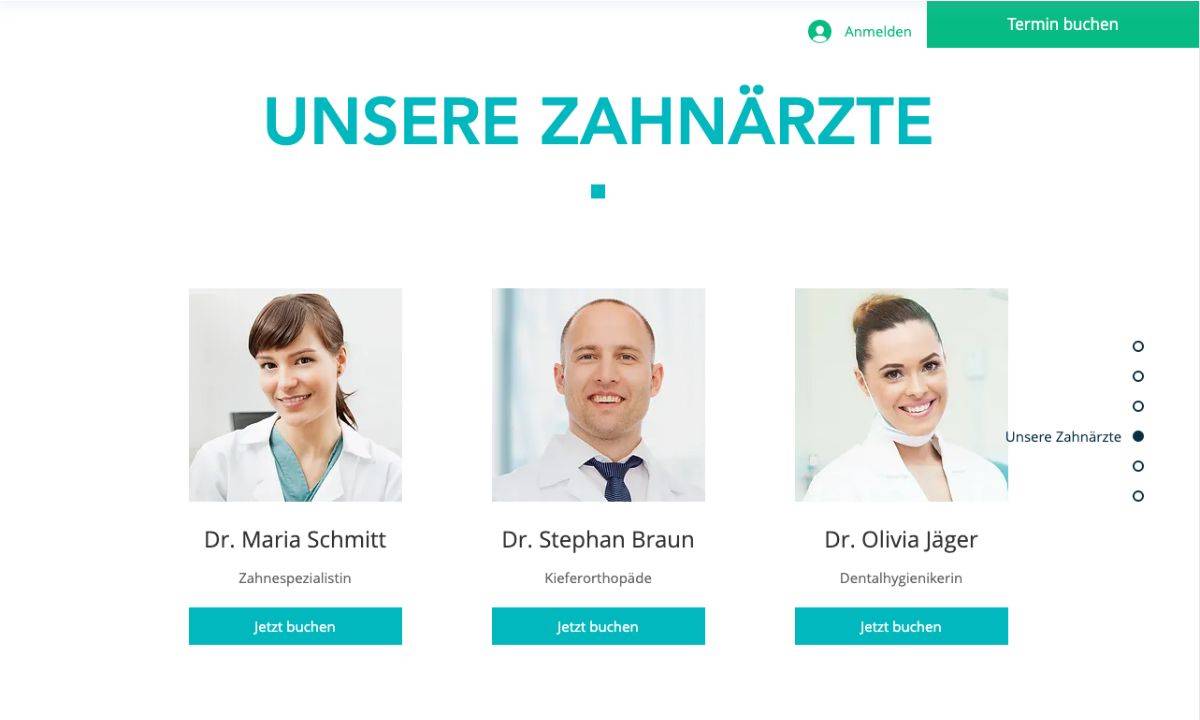
- Information about doctors and their skills
- Present the team and premises
- Integrate reviews from patients
What content and functionalities should not be missing on a website for doctors?

Anyone visiting a doctor’s website to quickly find out the telephone number, address and surgery hours is most likely to click on the contact/appointment page.
The contact details should be listed here just as clearly as the times when the practice is open for visitors. This takes a lot of pressure off the receptionist.
An appointment booking tool (e.g. Doctolib) or the link to it (“Book appointment now”) can also be integrated on this page.

If you are not visiting a doctor because of acute complaints, but want to find out about special services, you will find the relevant information in this section of a doctor’s practice website.
The entire range of services can be listed on the services page. Innovative treatment methods or additional services that are not covered by health insurance also have their place here.
Make sure that you don’t become too promotional here or compare yourself with other doctors or clinics.

To set yourself apart from the competition, you can let the pictures do the talking. Large-format photos of your clean and modern practice say more than a thousand words.
Introduce yourself and your team on your practice website with a photo and a short CV. This allows you to show your expertise and present yourself and your team at their best.
This creates trust with potential new visitors. In the relationship between doctor and patient, trust in expertise and likeability are essential.
Other features that can be useful on doctors’ websites:
- Link to telemedical counselling (via suitable platform)
- Own domain name and e-mail address (contact@my-doctors-website.uk)
- Small blog for health tips or news
- Integrated Google Maps or travel plan (car/public transport)
- Local SEO features to be found better via Google
- Chat functionalities for direct patient contact (if desired)
Are you now clear about what websites for doctors should include and which functionalities you can’t do without?
In the following, I will take a closer look at the advantages and disadvantages of the different creation methods and providers for creating a medical practice website.

Before you start creating your doctor’s website, think about your preferred method.
There are basically 3 creation methods to choose from:
| Method | Description |
|---|---|
| 1. Website builder | Best suited for beginners Modern website builders allow even beginners to create a high-quality website directly in the browser. Instructions and recommended providers |
| 2. WordPress (or other CMS) | For the realisation of more complex projects The most popular content management system (CMS) for creating websites offers a high degree of flexibility and independence, but getting started is more complex. More about website creation with WordPress |
| 3. Have a web design created | Convenient, but significantly more expensive The providers differ greatly in terms of service and costs. You can have a simple website created from around EUR 1,000, with prices going upwards. Tips on having a website created |
Website builder – best suited for creating a simple doctor website

If you want to create a simple website for doctors, it’s best to use a modern website builder.
You don’t need a large budget for this, nor do you need to be able to programme or have any special technical knowledge. It’s easier, but also more expensive, to have a doctor’s website created by a service provider.
Professional web designers have created design templates especially for doctors for the website builder, which can be assembled using drag & drop – directly in your web browser.
Specially developed templates for doctors’ homepages are available, which have the corresponding range of functionalities on board.
What you need to provide yourself for your practice website are meaningful texts and – preferably professionally created – photos of you and your practice.
You can also add a blog to your doctor’s website.
You can easily add additional external functionalities to your doctor’s website by inserting buttons and links. Useful additions can be, for example
- Appointment booking tool that is connected to your practice software
- Free medical practice appointment scheduler
- Platform for telemedical consultations
- Profiles with patient reviews
Another argument in favour of using a website builder to create websites for doctors is that a virtual assistant will support you.
This assistant will also guide you when it comes to search engine optimisation (SEO) or marketing after your website has been published.
How to create a doctor’s website using a website builder:
- Choose the right provider (see the overview below for guidance)
- Choose a web design template for your medical practice according to your personal taste
- Customise the web design to suit your own medical practice
- Add text and images
- Publishing the practice website
Advantages and disadvantages of a website builder
- Very easy to get started, no programming knowledge required
- Website is online in no time
- Professionally created design templates enable professional results
- Favourable monthly rates
- Free tariffs or trial versions to try out
- Expandable with add-ons such as an online shop or blog
- Support team to help with problems
- Reaches its limits with complex websites
- Limited range of functions in the basic tariffs
- Expansion of the range of functions is subject to a fee
- Tied to one provider
Conclusion: Website builders are very well suited to realising simple websites for doctors. For beginners, this is the easiest and most convenient option for creating a doctor’s website yourself.
All providers offer standard functionalities such as pages for contact, services and practice presentation.
You should use specialised providers forextensions for appointment bookings or telemedicine as well as a free appointment scheduler for your medical practice – if only to avoid taking any risks in terms of privacy policy for doctor websites and security.
You can then integrate their systems into your website or link patients to them.
IONOS MyWebsite: My #1 recommendation (8.4/10 points)

With IONOS “MyWebsite”, even beginners with no prior technical knowledge can easily create professional-looking websites in no time at all.
This is possible thanks to the clear operation and the support of convenient AI functionalities.
If you don’t want to use AI texts and images, you should prepare this content and have it ready when you create your website.
The comparatively low costs are a big plus point.
IONOS “MyWebsite” also impresses with its high level of data protection and German support. The only major drawback is that the “MyWebsite” system is not suitable for complex websites.
What IONOS „MyWebsite“ is particularly suitable for:
- Individual entrepreneurs such as coaches or brokers
- Local companies such as craft businesses or medical practices
- Anyone who wants to create a simple website without any prior technical knowledge
What I liked best about IONOS “MyWebsite”:
- Setting up and editing is easy and straightforward
- The AI assistant is a great help when creating the website and filling it with content (text and images)
- Legal certainty thanks to server location in Germany (keyword: GDPR)
- Tariffs are affordable
- Email address and domains are included in the tariff
What I think could be improved:
- Designs/templates could have more creativity and quality
- For complex websites you should choose another provider
Start with IONOS MyWebsite
IONOS offers various website plans starting at just 1£/month for the first 6 months.
Comparison: what are the best website builders?
This is a detailed comparison of all website builders I have tested:
-
1 Winner 2026

Test score
8.9
2026
Very good
Pros and Cons
- WordPress securely installed with 1 click
- Control over functions and data
- Huge range of extensions and designs
- Automatic updates and backups
- Using WordPress is more complicated than a website builder
Visit sitePricing
- IONOS WordPress
- Fast server hardware
- Incl. domain & email addresses
- From £1 / month
- 30 days money back
-
2 Ideal for beginners

Test score
8.4
2026
Very good
Pros and Cons
- Very easy to set up
- Best results for simple websites
- AI assistant facilitates creation
- Image database with 17,000 photos
- Email inbox included in the tariff
- Rather not ideal for more complex websites
- Other providers offer more choice in design templates
Visit sitePricing
- IONOS MyWebsite Now
- Free from advertisements
- With your own domain & email
- from 1£ / month
-
3 Best value for money

Test score
8.2
2026
Good
Pros and Cons
- Very simple and beginner-friendly creation
- Designs optimised for mobile devices
- Free support
- Attractive Pro tariffs
- Selection of design templates is limited
- Functionality not as extensive in comparison (no app store)
Visit sitePricing
- Webador Free
- Permanently free of charge
- No own domain
- Webador banner on the page
- Webador Pro
- Incl. domain and email inbox
- Incl. online shop
- from £8.50 / month
- Test 3 months free of charge
-
4 Great design templates

Test score
8.0
2026
Very good
Pros and Cons
- Particularly stylish & mobile-optimised design templates
- Templates for every industry
- Integrated marketing and analysis tools
- Access to over 40 million images
- Comparatively few add-ons (or cost extra)
- Email inbox costs extra (via Google Workspace)
Visit sitePricing
- Squarespace Personal
- With your own domain
- from 11,00£ / month
- Test 14 days free of charge
-
5 Most flexible solution

Test score
7.6
2026
Good
Pros and Cons
- Website builder with the greatest design freedom
- 800+ high-quality designs, 300+ app extensions
- AI assistant for website and content
- Several image databases integrated
- Range of functions can be overwhelming at first
- Email addresses only via Google Workspace (costs extra)
Visit sitePricing
- WIX Free
- Permanently free of charge
- Wix.com branding
- No own domain
- WIX Premium
- Advertising free
- With your own domain
- from £7.50 / month
- Test 14 days free of charge
-
6 Very easy to set up

Test score
7.1
2026
Good
Pros and Cons
- Website wizard that gets your page up and running in just a few minutes
- Attractive & mobile-optimised designs
- Functions rather limited to basics
- Few possibilities for extension
Visit sitePricing
- JIMDO Free
- Permanently free of charge
- Jimdo branding
- No own domain
- JIMDO Premium
- Advertising free
- With your own domain
- from 9,00£ / month
Have you chosen a website tool? Then register your doctor domain next
If you choose a free plan from a website builder provider such as Jimdo*, you’ll only get a so-called subdomain. It will look something like this:
my-doctor’s-practice.jimdo.com
When creating your doctor’s website, however, I advise you to use your own main domain such as my-doctor‘s-practice.uk. This will make your website look more professional and trustworthy.
A main domain also gives you the opportunity to make your email communication more professional. Instead of relying on a service such as GMX or Hotmail, you can choose appointments@my-doctor‘s-practice.uk. as your email address.
Check with your preferred provider to see if the domain you want for your practice website is still available:
(If you already have a domain, you can skip this step. You can then link the domain to your website builder)
By the way: You can find detailed tips on domain names and how to register them in my step-by-step guide to domain registration.

Have you found the right website builder provider and the domain you want for your practice website? Great! Then let’s start planning your website together.
The most effective way to achieve your goal – creating a website for your medical practice – is to roughly plan the website structure in advance.
If you prepare the layout, including the web design, of your medical practice website thoroughly, you’ll save a lot of time. That’s a promise!
These steps will help you to create a plan for your website:
- Your visitors/patients expect certain content and functionalities. Think about what these might be
- Make sure that the content and functionalities are distributed sensibly on the individual pages
- Create a sitemap as a logical structure for your practice website
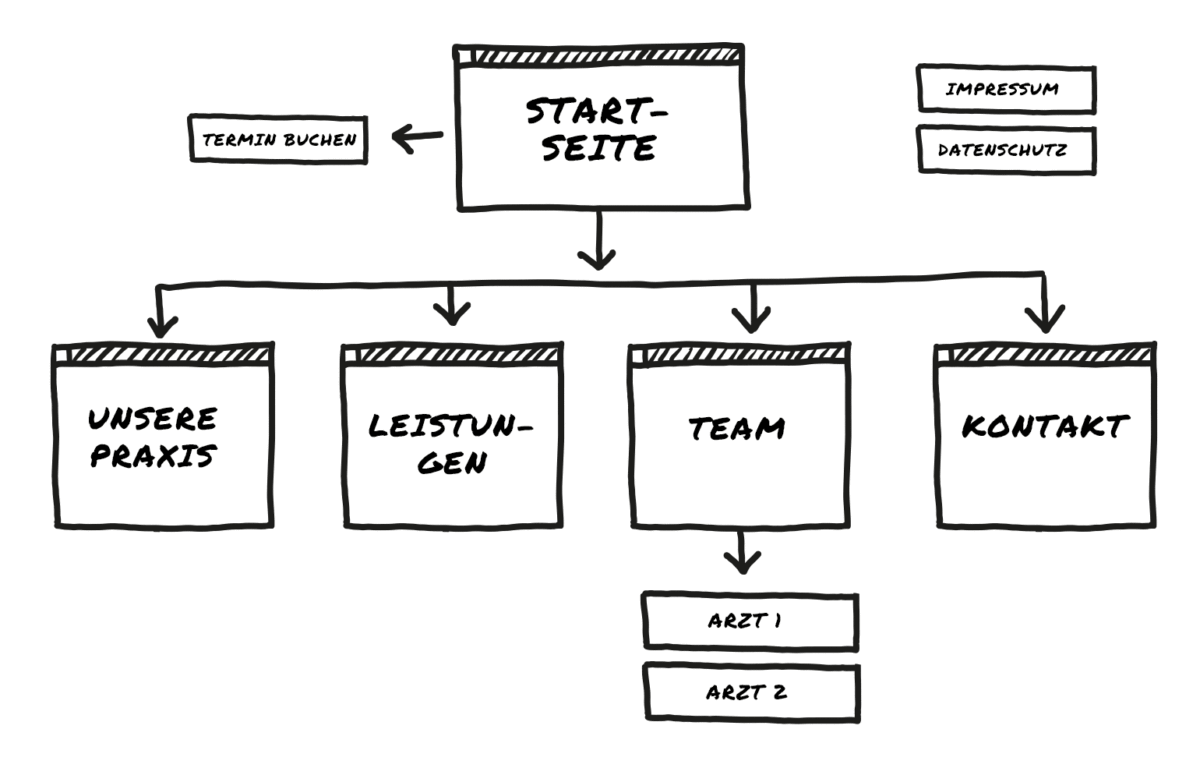
Planning the website structure: Create a sitemap of all required pages

In order to plan your doctor’s website effectively, I advise you to visualise the website structure in a sitemap.
It’s best to write it down on a piece of paper. Of course, you can also do this on your computer.
- Level 1: Homepage
- Level 2: 3 to 7 sub-items (“Practice/team”, “Contact/appointments”)
- Level 3: You can use detail pages to categorise your services, for example
- Level 4 or lower: Additional levels are not recommended for simple doctor websites.
If you want to create your multilingual doctor websites, you should also create a corresponding number of parallel sitemaps. You can then switch between the languages using a button in the page header.
Legal and mandatory information
In addition to the privacy policy and the legal notice, a doctor’s website should also include professional information such as the exact job title. The state in which you completed your training must also be listed here.
You should not forget to include a reference to the responsible medical association and the Medical Professions Act as well as the professional code of conduct. If you provide treatments without a medical indication, you should also state your VAT ID.
Please also note that doctors may not be allowed to advertise publicly, depending on national/regional legislation.
(Disclaimer: Our website is for general information purposes. The information does not constitute legal advice. We cannot replace such advice)

Now it’s finally time to design your practice website!
With all providers, you work with web design templates. The advantage of this is that, apart from the content, all your pages have a standardised design – with the same layout.
You have plenty of ready-made templates or themes to choose from. You can customise these so that your site looks as unique and distinctive as possible – and the subject area and topic are clear at first glance. After all, it is not unimportant that visitors can distinguish a website for a dentist from a general practice website.
Your logo and expressive images, which you can add, are also responsible for this. It is also possible to customise colours and fonts according to your wishes.
The variety and flexibility of the templates is the strength of the website builders. You should therefore usually find a template that at least comes close to your ideas.
6 themes that are tailored to the special web design requirements of doctors
To make it easier for you to choose a suitable theme for your doctor’s website, I have selected some convincing web design templates for doctors and medical practices from the website builder providers.
However, you can find many more themes from the providers. If you don’t like my suggestions, you are welcome to search again yourself.
You can do your own research in the theme libraries of the individual providers:
- WIX* (Website > Website Templates section)
- Squarespace* (Website templates)
- Ionos*(Website > Website builder > All themes)
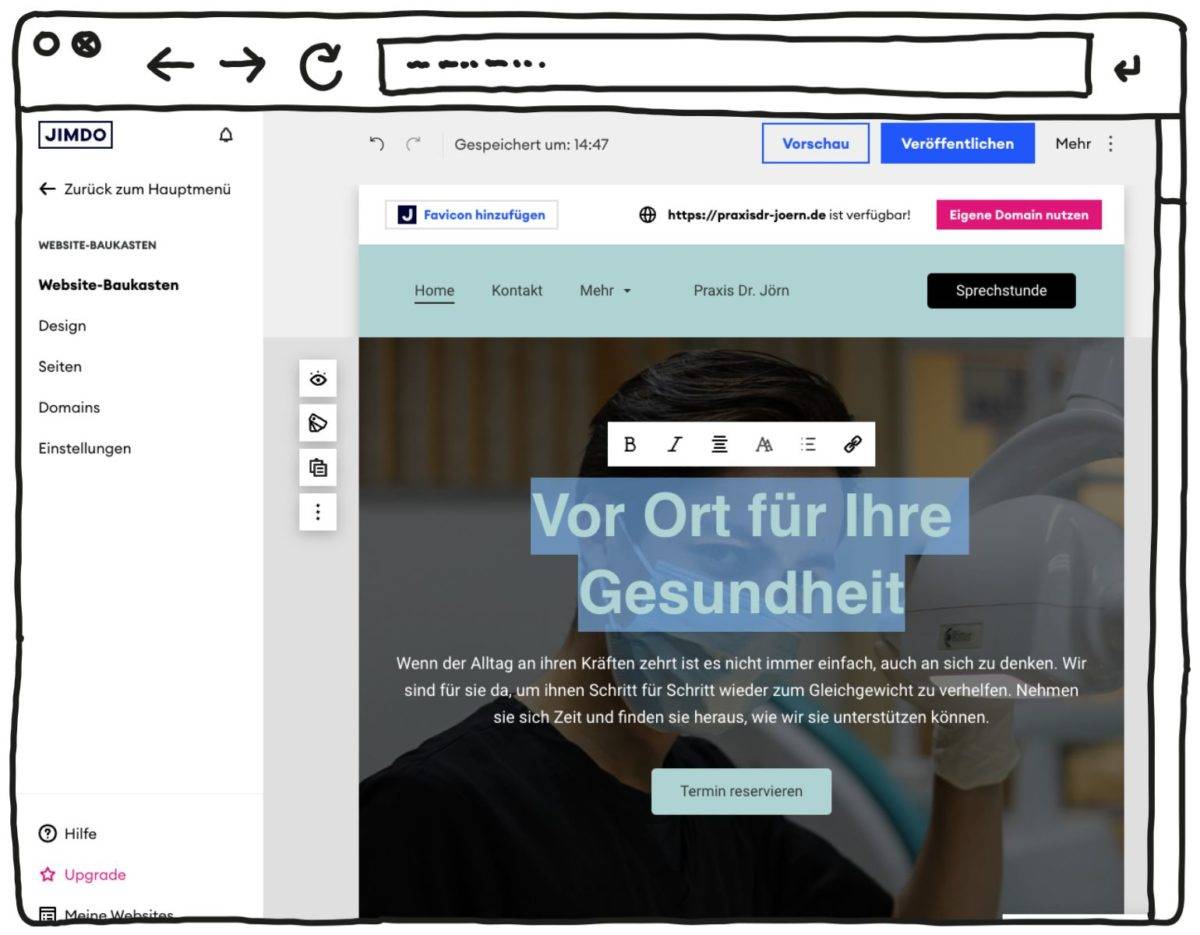
- Jimdo* doesn’t have a theme library, instead a setup wizard will give you suitable design suggestions.
Now that you’ve found your theme, I’ll explain how to customise it in the next step.
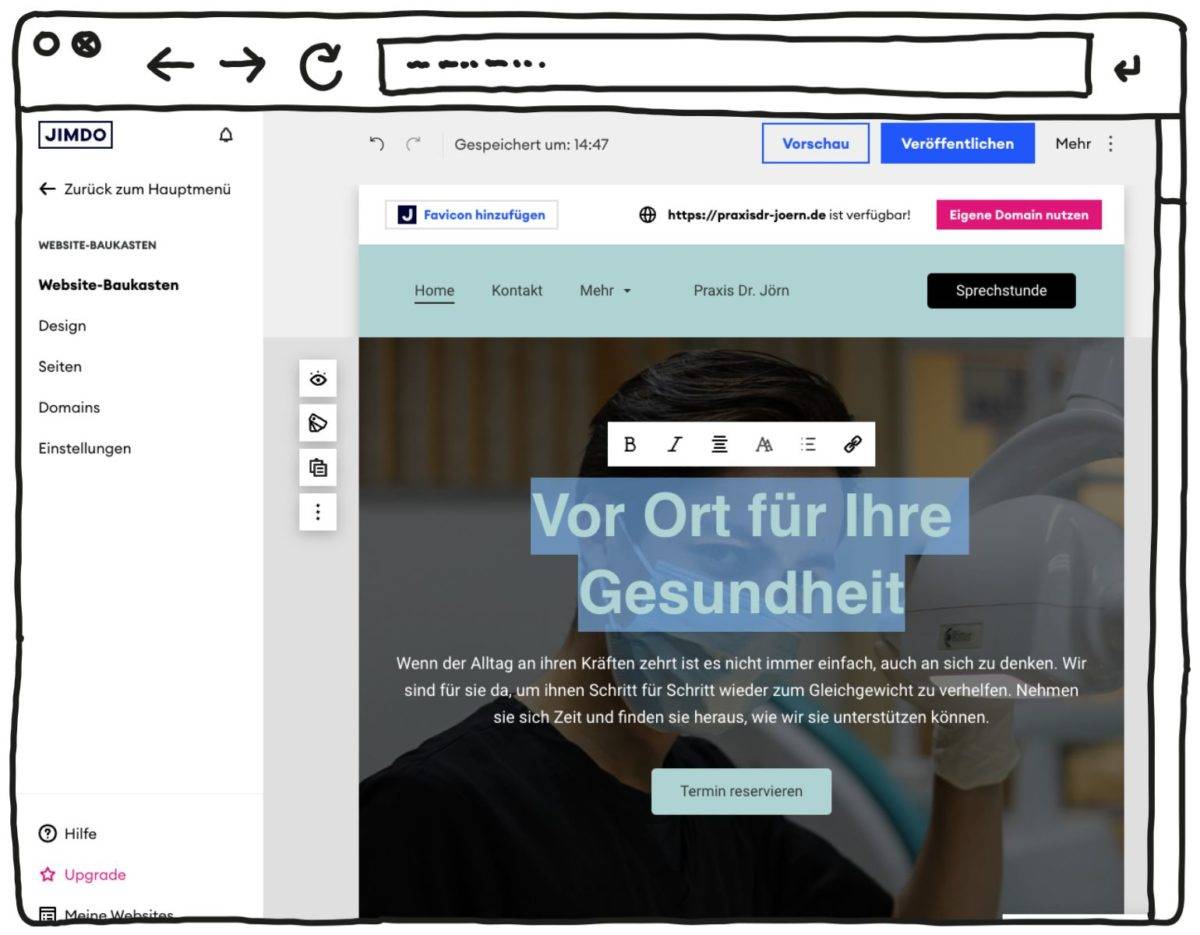
How to customise your web design template for medical practices on Jimdo, WIX, Squarespace and more

The website builder providers take you by the hand when creating your doctor’s website. After choosing a ready-made design template, you can customise this design. You then add text and images or videos.
Add pages such as “Services” or “Imprint” according to your sitemap. Make sure that your practice website also works in the mobile view.
Your content: Convince with texts and images
The best way to convince website visitors and patients of the benefits of your practice is with expressive images and text.
Information is often better absorbed by internet users via images. They also serve to break up long texts. Use your own professional images whenever possible. Only use stock photos in an emergency or for general topics.
The following applies to your texts: convey the most important information very briefly. Users take little time to absorb information. Formulate short but comprehensible sentences.
The most exciting moment: Your practice goes online!
Your own medical practice website is ready. You’ re about to go live. That feels great, doesn’t it?
With a website builder like Jimdo* or WIX*, all you have to do now is click on the “Publish” button.
However, you should take a few minutes to check a few important points before finally publishing.
Before you go live, quickly check these 4 points:
- Is everything working? Go through all the pages and functionalities of the website for your medical practice one by one. Can all links be clicked? Do the interactive elements work?
- Chrome, Safari, Firefox? Does the design of your doctor’s website display well in all common browsers? Also check the mobile display on your smartphone.
- What do friends and family say? Get feedback from people close to you. Are they happy with your website? Are there any anomalies?
- Is your site SEO-ready? Before you click on “Publish”, edit the SEO settings to optimise your doctor website for search engines. The settings are provided in your website builder. Make sure that page titles and preview texts also look good on Google. This is a basic requirement for your site to be ranked among the best doctor websites.
Congratulations, your doctor website is online!
Take a deep breath. You’ve done it and launched your website! Congratulations on that!
Why don’t you let me know in the comments how you like your self-built practice website? I’d also love to hear your feedback on this guide and your experiences with it!
With the support of a website builder such as Jimdo, creating a practice website only costs a few euros per month. However, the total amount of money you have to spend on creating a doctor’s website depends on your own requirements. The costs increase with the complexity of the site.
The creation of a doctor’s website by a web designer or agency is significantly more expensive. Prices start at around €1000 for a simple practice website.
When creating a practice or (dental) doctor’s website, one-off costs are incurred if service providers are commissioned for images or text content. Website hosting, on the other hand, incurs ongoing costs, but these are usually in the single-digit or low euro range.
Hosting and domain costs are already included in the tariffs of website builders. There are also free tariffs, e.g. with WIX or Jimdo. However, the functionality of the websites for medical practices is then severely limited.
It is generally possible to create free websites for doctors, for example with the website builder providers Jimdo and WIX. The disadvantage, however, is that you don’t get your own domain and adverts are displayed. There are also restrictions in terms of functionality. For doctor and practice homepages, the free tariffs are more recommended for testing purposes.
It is also initially free to create a doctor’s practice website via WordPress installation. In this case, there are only small costs for web hosting, which amount to a few euros per month.
Not difficult at all! Even beginners can easily create their own websites for doctors or medical practices with the help of the various website builder systems. It only takes a few clicks. To help you overcome the biggest hurdles, I have created a detailed guide to website creation. Of course, this also applies to creating a dentist website.
Contrary to what you might think, you don’t need any programming skills to create standard homepages for doctors or dentists. Plugins and add-ons help with the realisation of more complex website projects. However, you should have some computer skills.
Of course, it is even easier to have a doctor’s website created by a web designer. However, this option is also significantly more expensive.
If you use a website builder, you can create a simple doctor & practice website within a day. This also applies to a dentist’s website. The most efficient way is to prepare the desired images and texts in advance and create a website structure (sitemap). You can then use this to select a suitable template in the desired web design for your own medical practice.
A professional website for doctors should serve to inform patients about consultation hours and services offered. It also makes sense to familiarise website visitors with your own skills, the team and the premises.
A doctor’s website also has its own guidelines. Doctors are not allowed to advertise. There is also an obligation to publish professional information. A privacy policy should also be included on every doctor’s website.
Visitors should also understand from the website whether they are dealing with a homepage for a dentist or a general medical practice website.
Additional functions such as an appointment booking tool or a free medical practice appointment planner should be integrated via external providers.
This might also interest you
- Create a photography website in 4 easy steps (2026) Read article
- Create a portfolio website in 4 easy steps (2026) Read article
- How to create a website: The complete guide for beginners Read article
- How to create a blog: 4 easy steps for beginners Read article
- KompoZer – Download, extensions & project background Read article
- School website design: 4 simple steps (2026) Read article









Comments and ratings
Was this article helpful?
Rate article
Share article